WordPressブログを開設したら
- Googleアナリティクス
- Googleサーチコンソール
2つのツールを使用します。
2つのツールの設定や連携は大変ですが、Site Kit by Googleを使用すると WordPress連携など簡単にすることができます。
他にもSite Kit by Googleを使用すれば簡単にGoogleツールに連携が可能。
 もちこ
もちこSite Kit by Googleはブログ初心者におすすめのプラグインです!
この記事では、Site Kit by Googleの設定方法と使い方を解説していきます。
Site Kit by Googleとは?
Site Kit by Googleとは、GoogleのサービスとWordPressを連携させるためのGoogle公式のプラグインです。
Googleの主要なサービス(GoogleアナリティクスやGoogleサーチコンソールなど)を一括で管理することができます。
- Googleアナリティクス(アクセス解析)
- Googleサーチコンソール(検索に関するデータを計測)
- Googleページスピードインサイト(表示速度を計測)
- Googleタグマネージャー(タグ管理)
- Googleアドセンス(ウェブ広告を掲載)



個別に管理するのは大変ですが、Site Kit by Googleがあればまとめて確認できてとても便利!
Site Kit by Googleの必要性・使用するメリット
Site Kit by Googleを使用すると、Googleの各種ツールとの連携が初心者でも簡単にできます!
GoogleアナリティクスやGoogleサーチコンソールの設定は1つ1つするととても手間がかかります。
ですが、Site Kit by Googleを使用すれば1つ1つツールの連携をするよりかなり楽だし時短に。
データをWordPressの管理画面で一括で管理できるのもとても便利!!
絶対必要ではないですが、おすすめのプラグインです。



Googleの公式プラグインなので安心して使用できます!
Site Kit by Googleのインストールと設定方法
Site Kit by Googleインストールと設定方法を解説していきます。
「Site Kit by Google」プラグインのインストール
まずはSite Kit by Googleのプラグインをインストールします。
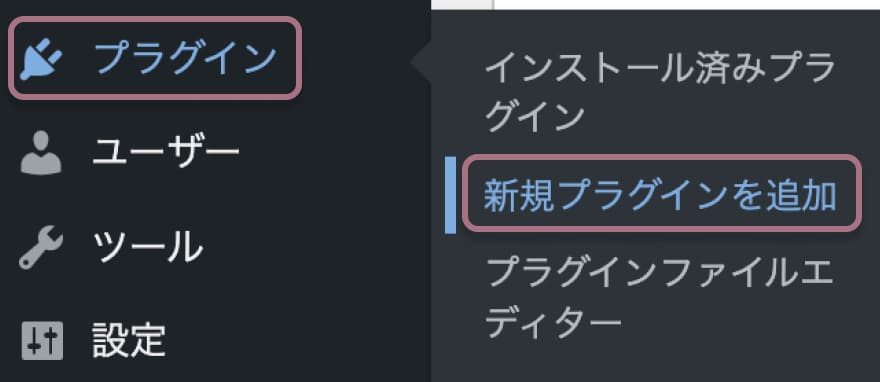
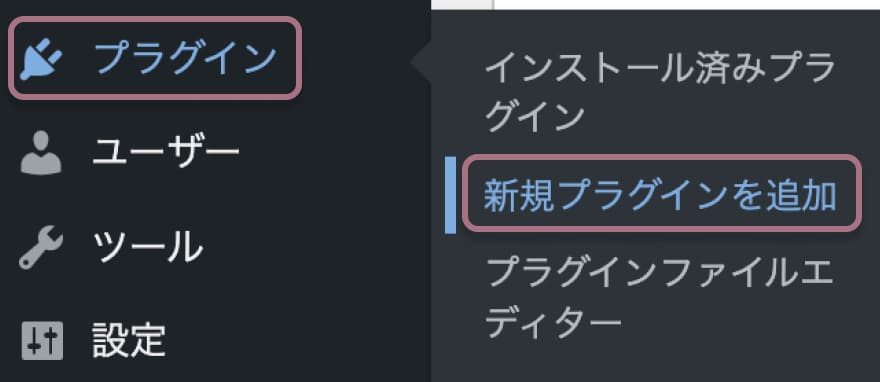
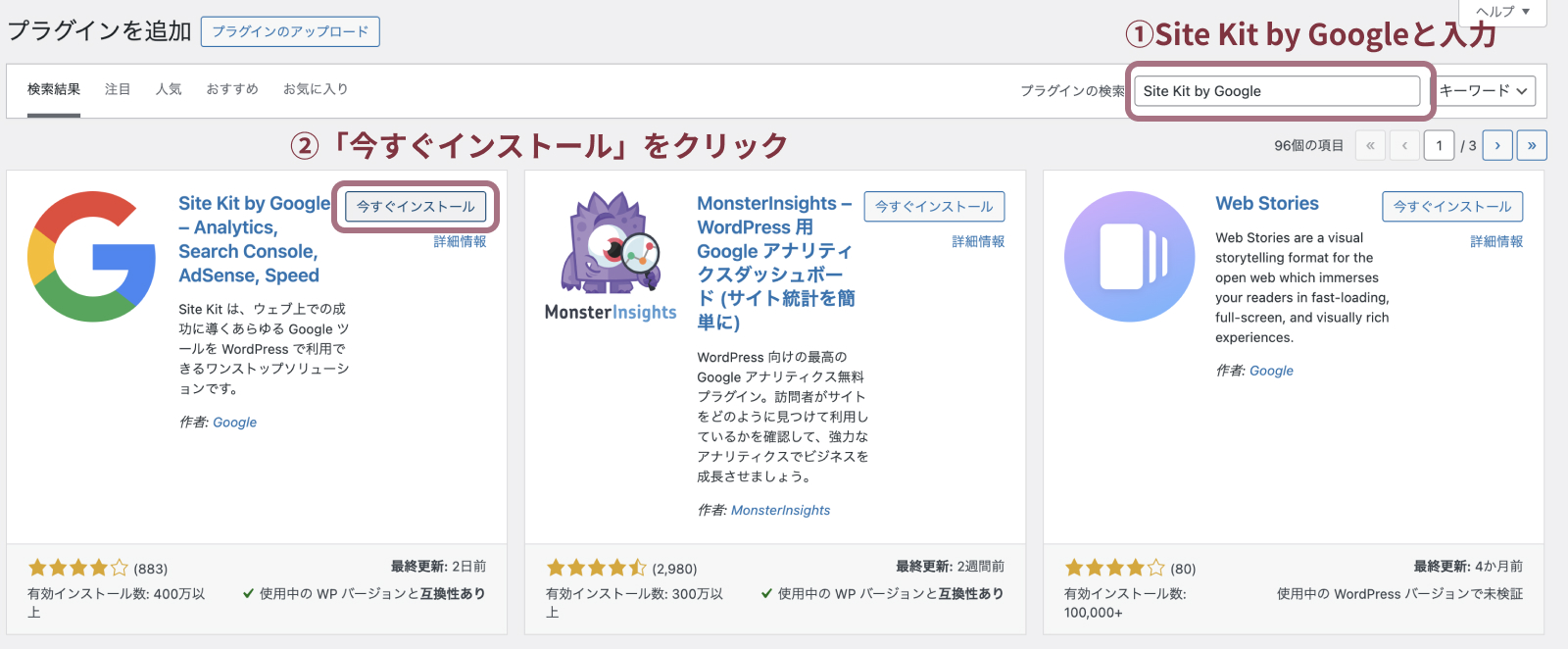
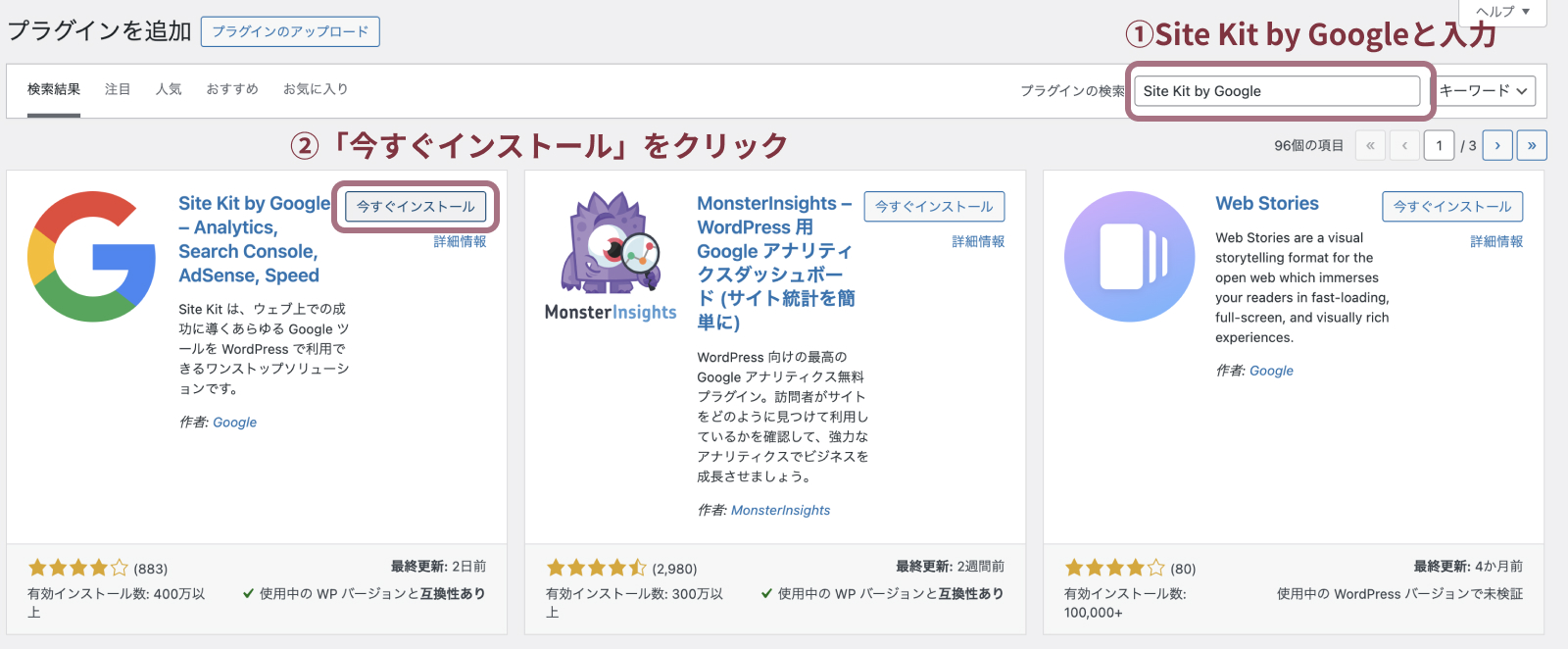
WordPress管理画面の「プラグイン」→「新規プラグインを追加」をクリックします。


プラグインの検索に「Site Kit by Google」と入力して、表示されたらインストールします。


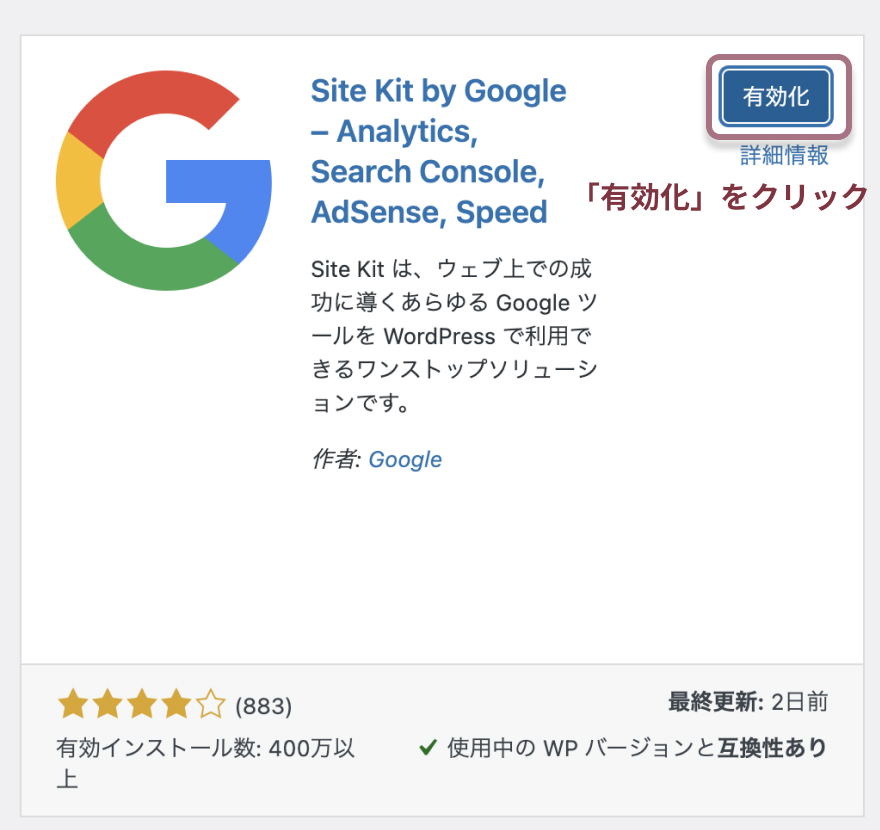
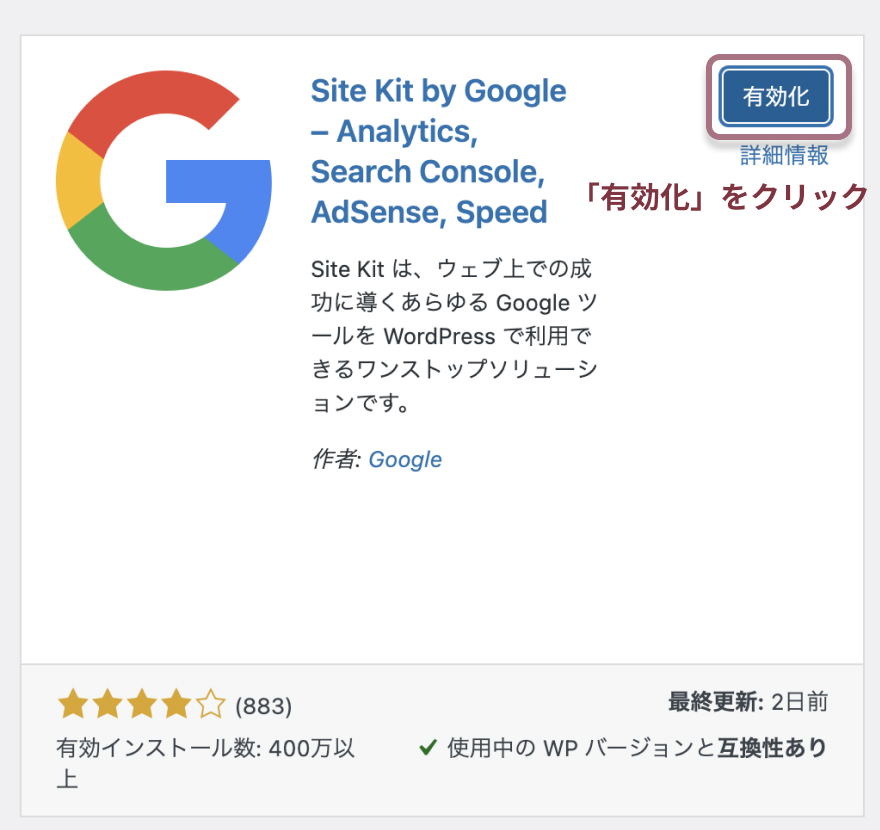
インストールが完了したら「有効化」をクリックします。


有効化されたら「セットアップを開始」をクリックします。





次にGoogleアカウントと連携します。
Googleアカウントとの連携
Googleアカウント連携をします。
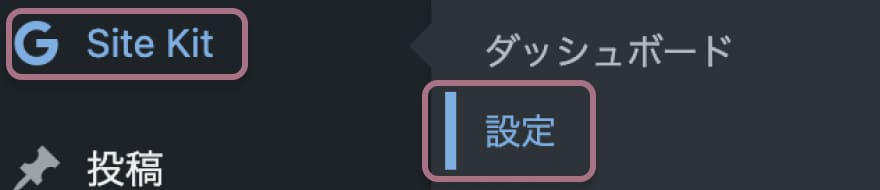
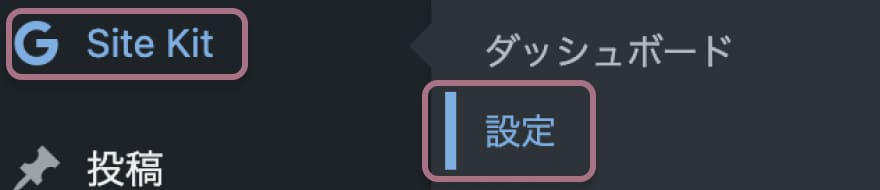
WordPress管理画面「Site Kit」→「ダッシュボード」をクリックします。


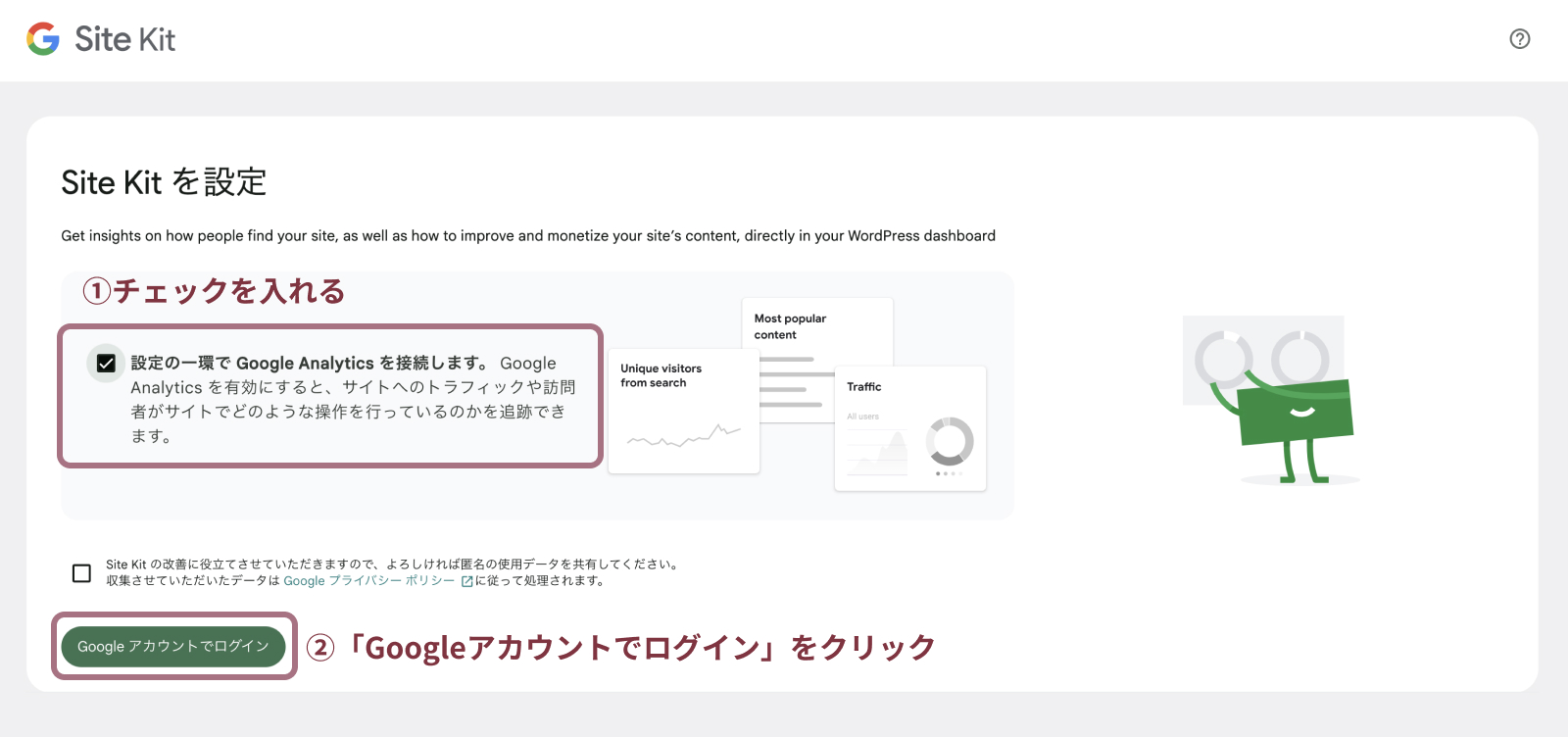
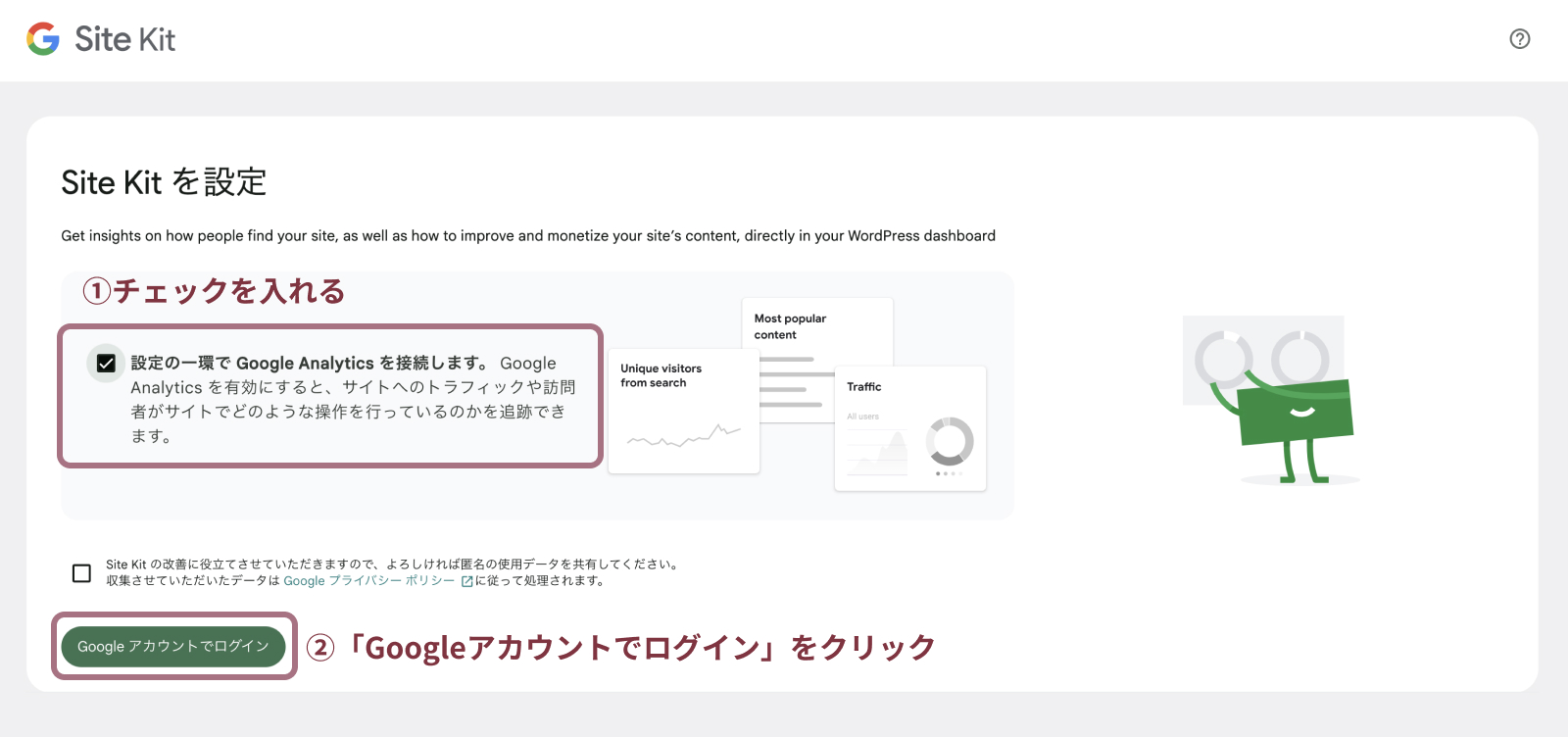
Site Kie設定画面が表示されるので「設定の一環でGoogle Analyticsを接続します。」にチェックを入れて、「Googleアカウントでログイン」をクリックします。





「匿名で使用データを共有してください」にはチェックを入れなくてOK!
ここでGoogleアカウントにログインします。
ログインすると、Site Kitの設定画面に移行します。
Googleアカウントへの追加アクセスを求められるので、チェックを入れて「続行」をクリックします。


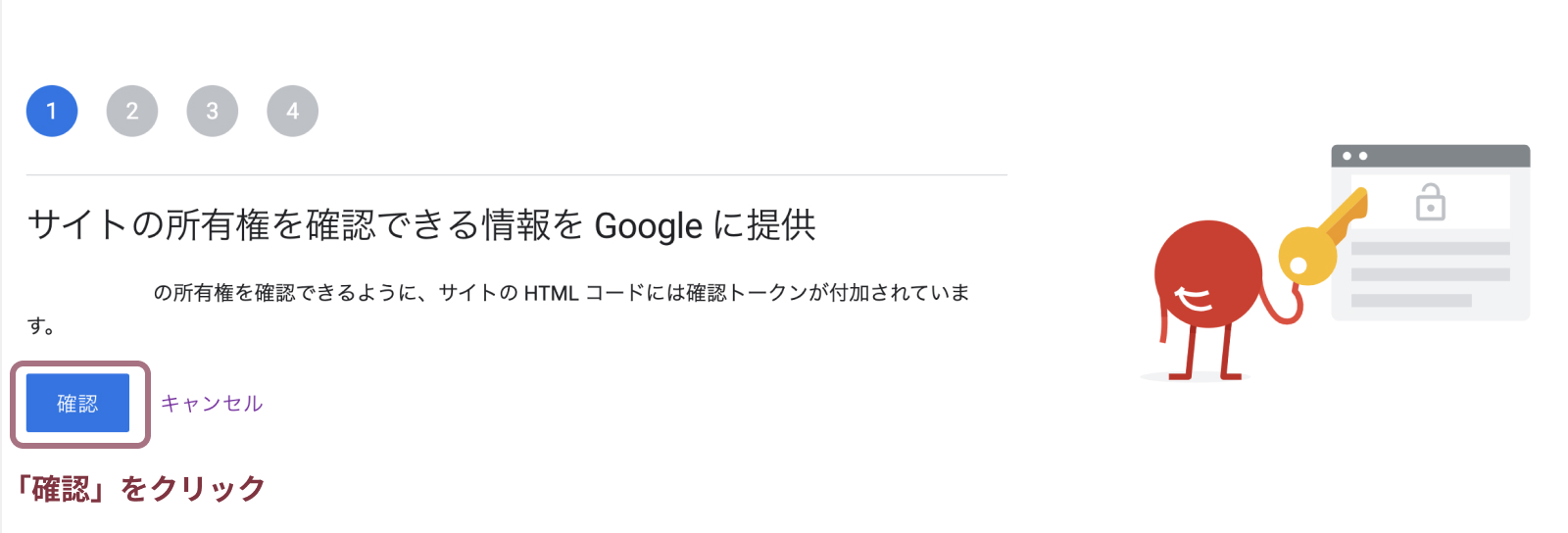
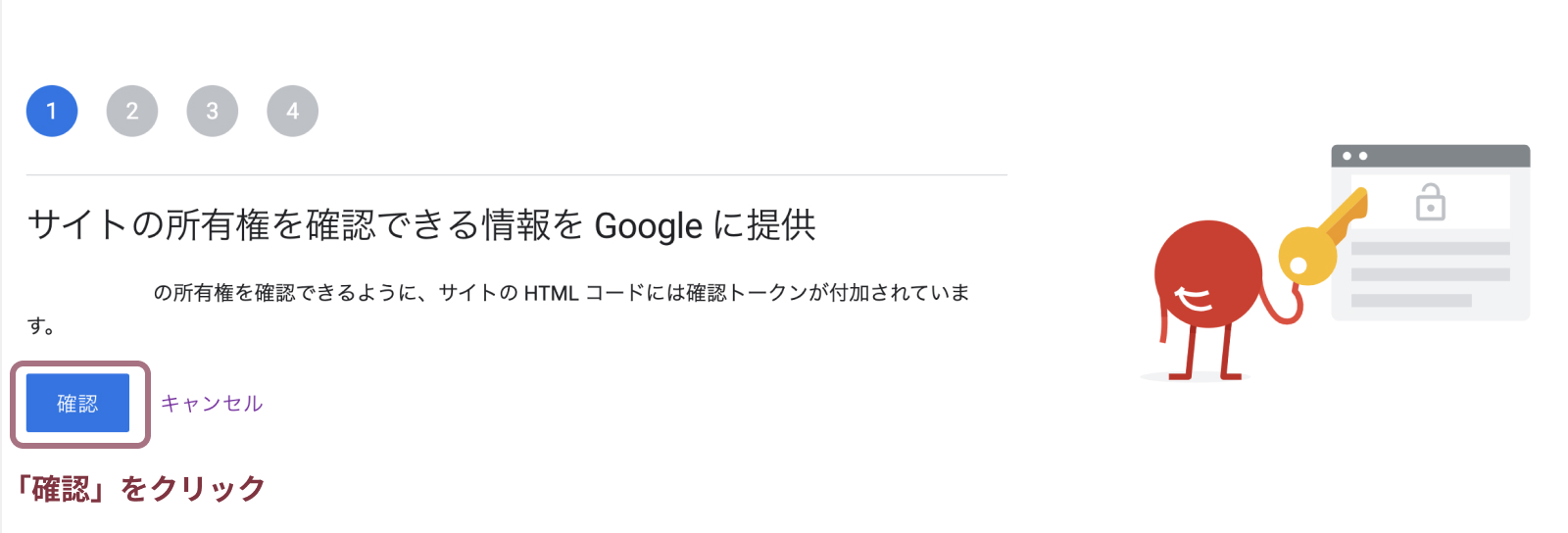
「サイトの所有権を確認できる情報をGoogleに提供」と表示されるので「確認」をクリックします。


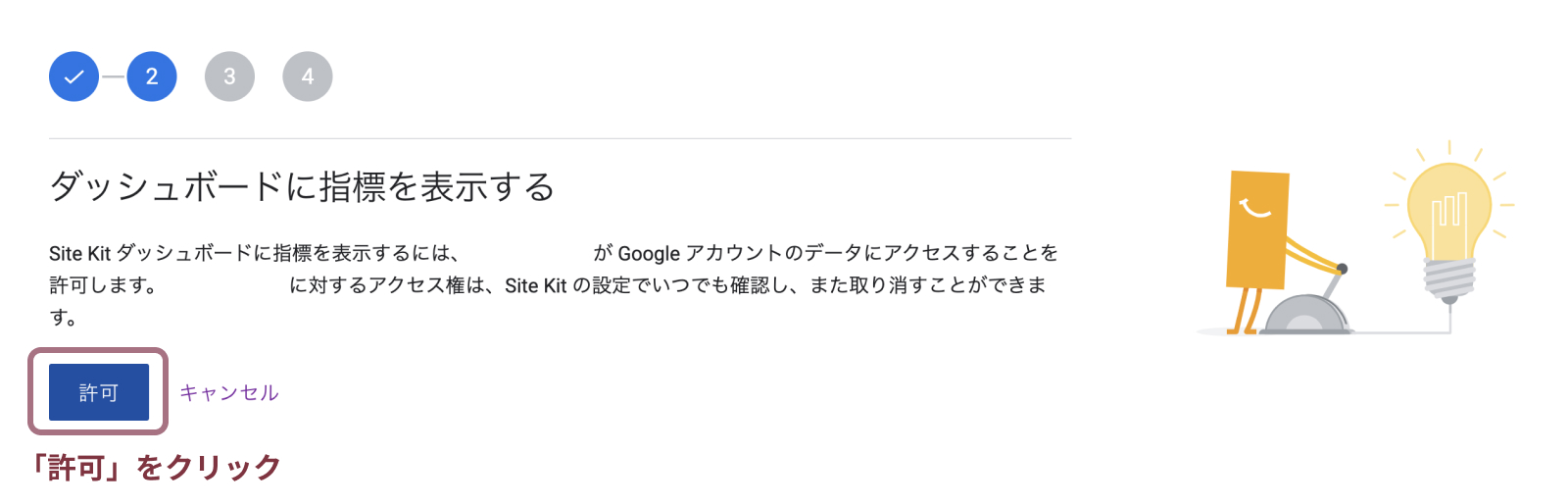
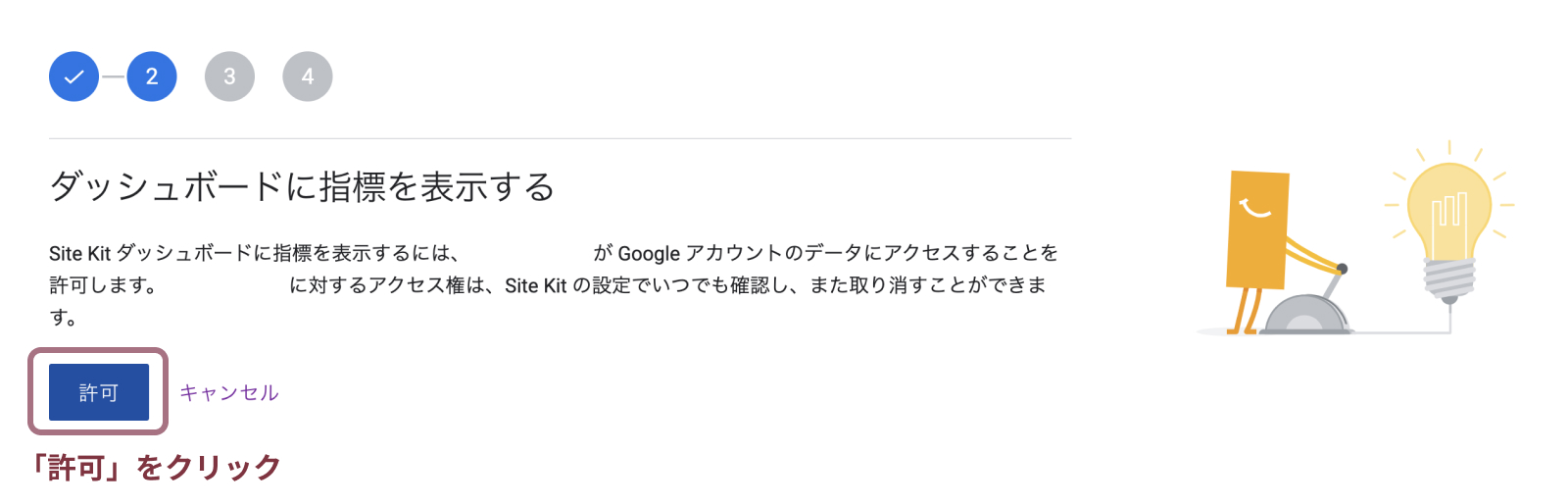
「ダッシュボードに指標を表示する」と表示されるので「許可」をクリック。


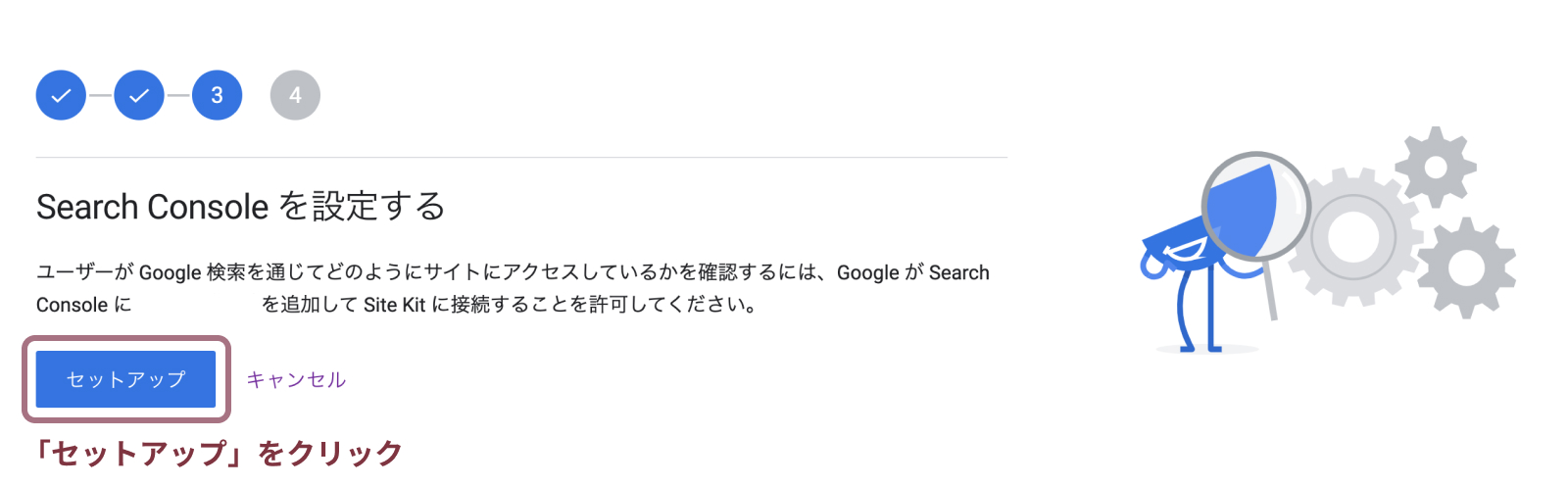
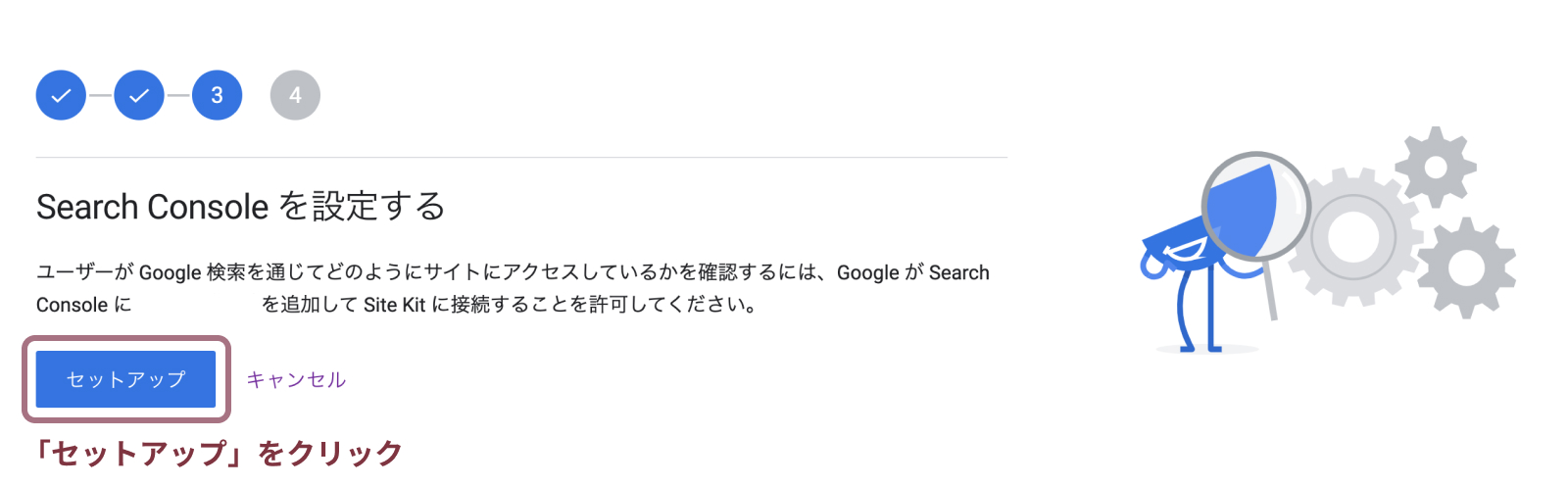
「Search Consoleを設定する」と出てくるので、、「セットアップ」をクリックします。


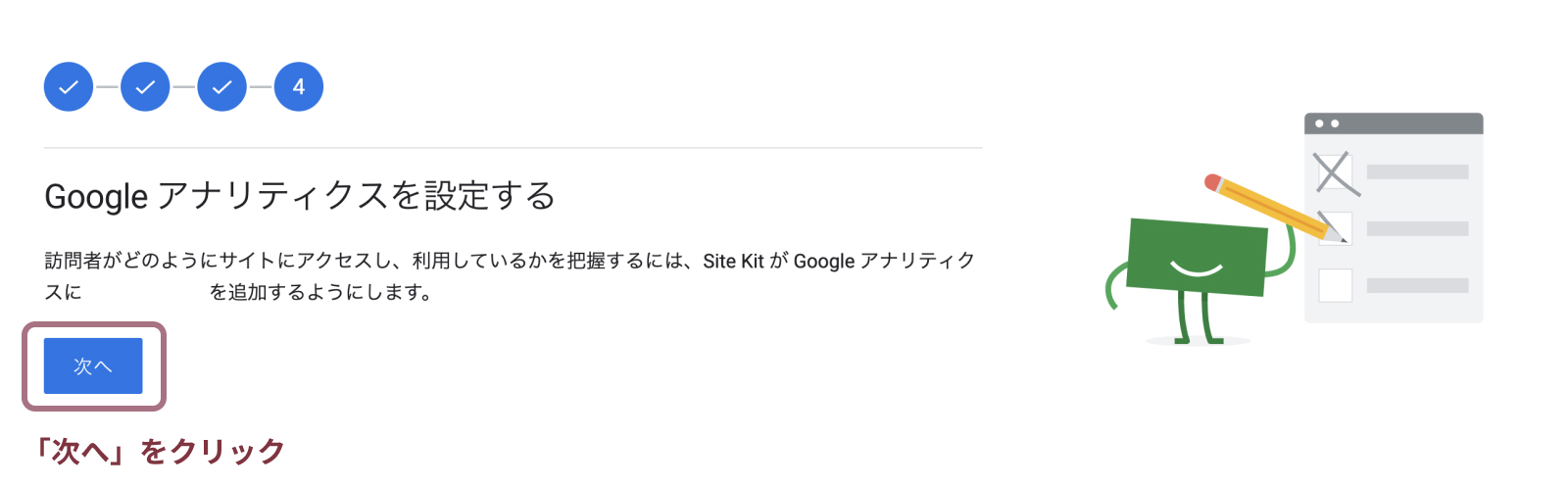
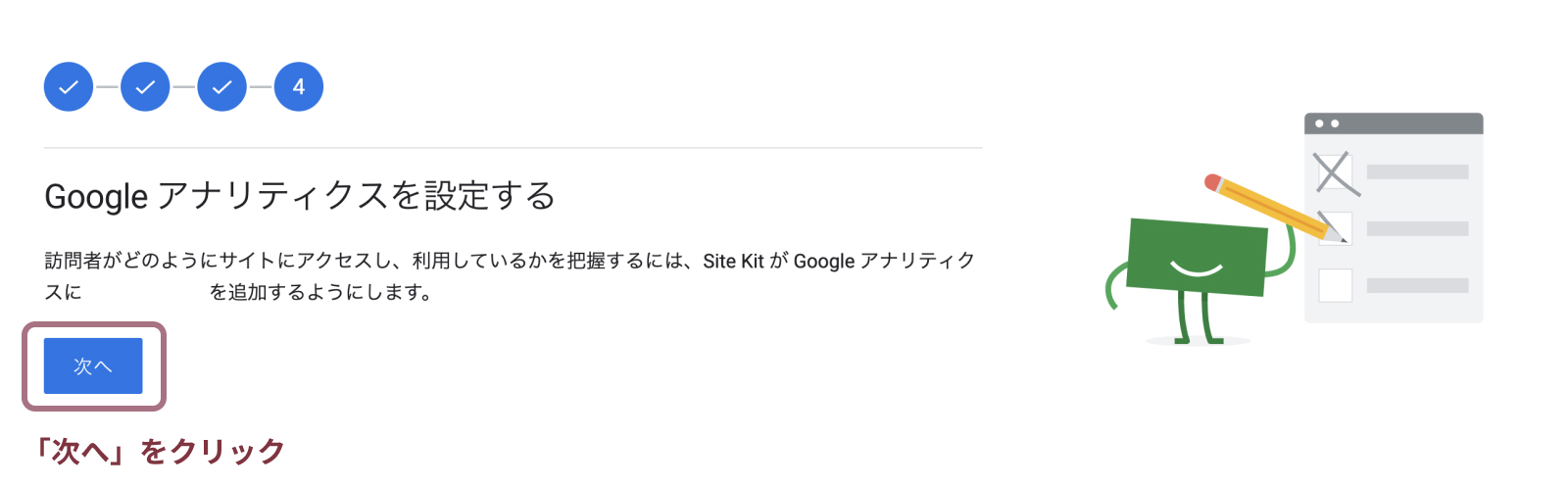
「Googleアナリティクスを設定する」と表示されたら「次へ」をクリック。


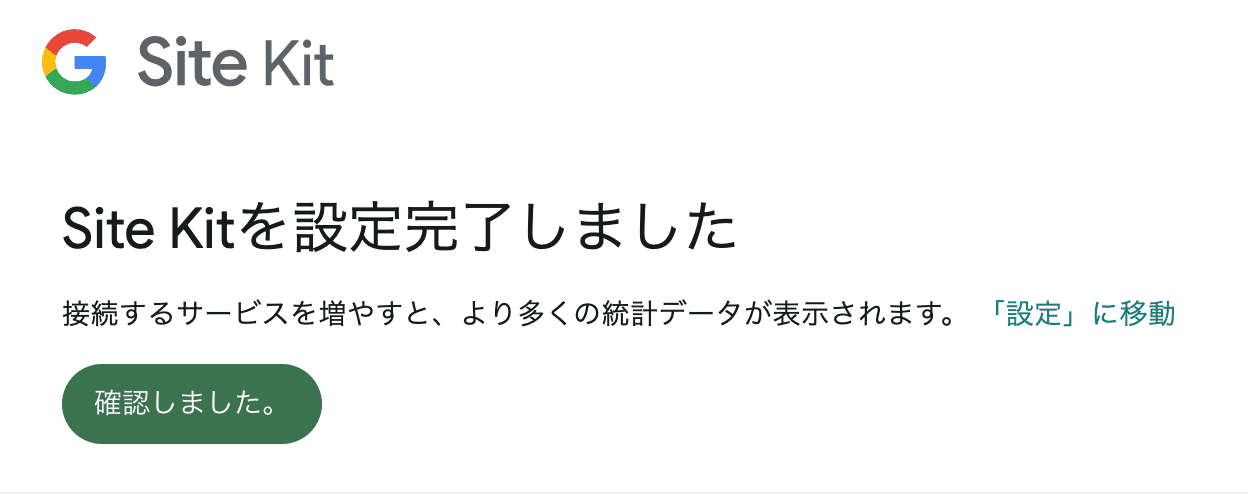
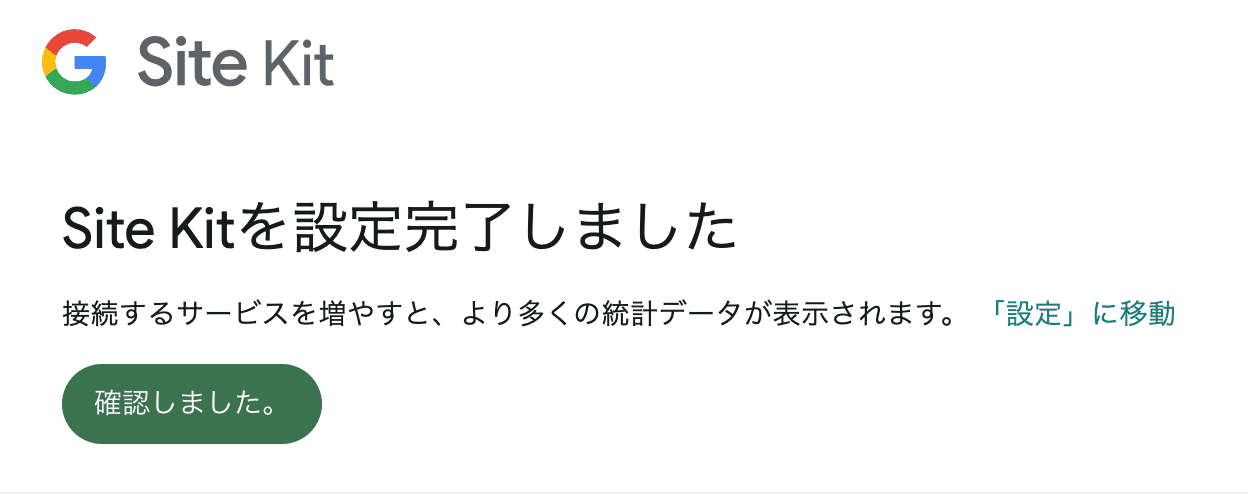
「Site Kitの設定完了しました」と表示されます。





これで設定完了です!
この時点でサーチコンソールとページスピードインサイトの設定は完了しています。





簡単に終わりました!
次に各Googleサービスと連携していきます。
各Googleサービスと連携のやり方
GoogleサーチコンソールとSite Kit by Googleの連携
先ほどのGoogleアカウントとの連携で完了しているため、設定は必要ありません。
このようなメールが届いていると思います。





簡単だし時短になるので嬉しい!!
GoogleアナリティクスとSite Kit by Googleの連携
GoogleアナリティクスとSite Kit by Googleの連携をしていきます。
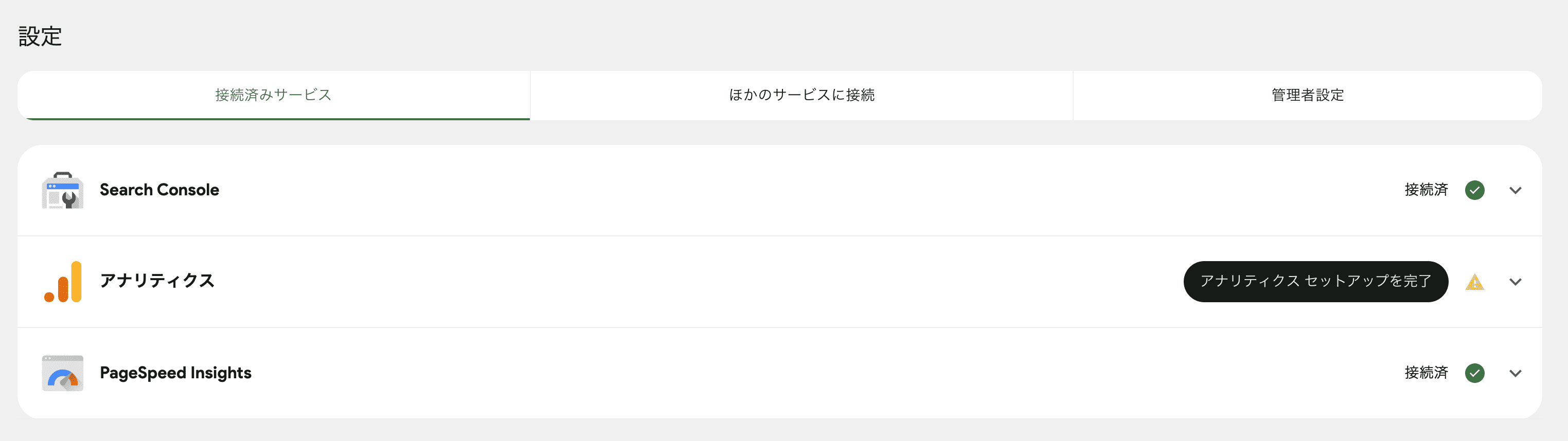
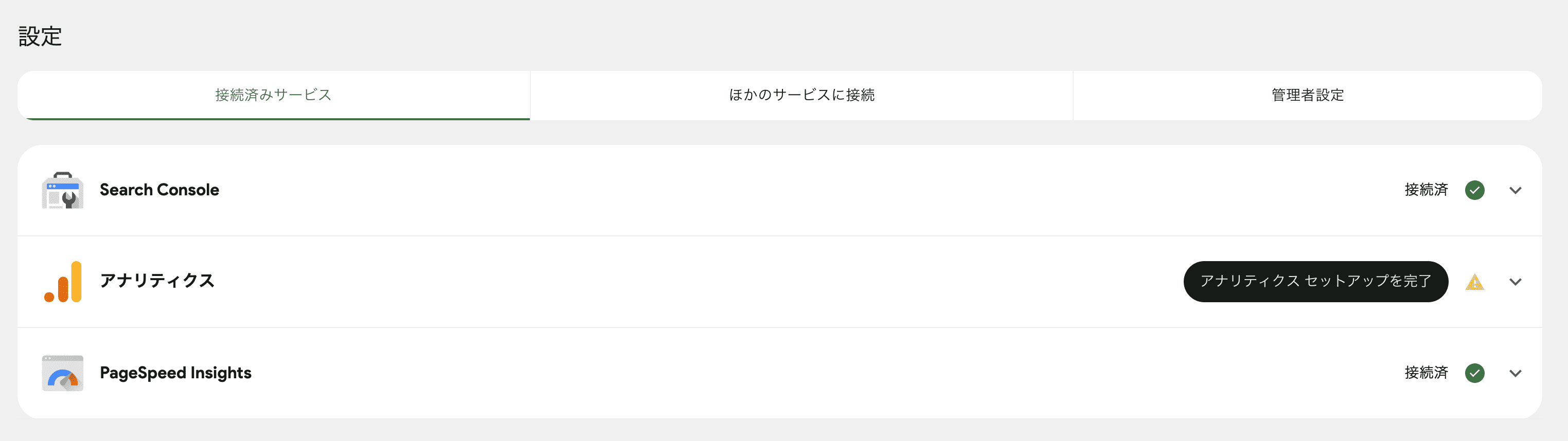
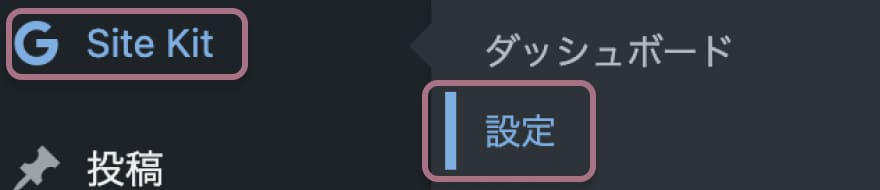
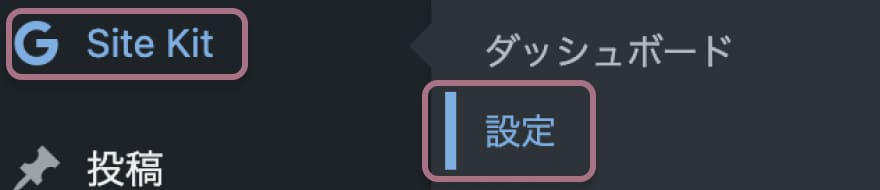
「Site Kit」→「設定」をクリックします。


アナリティクスが連携されていないことを確認して、「アナリティクスセットアップを完了」をクリックします。





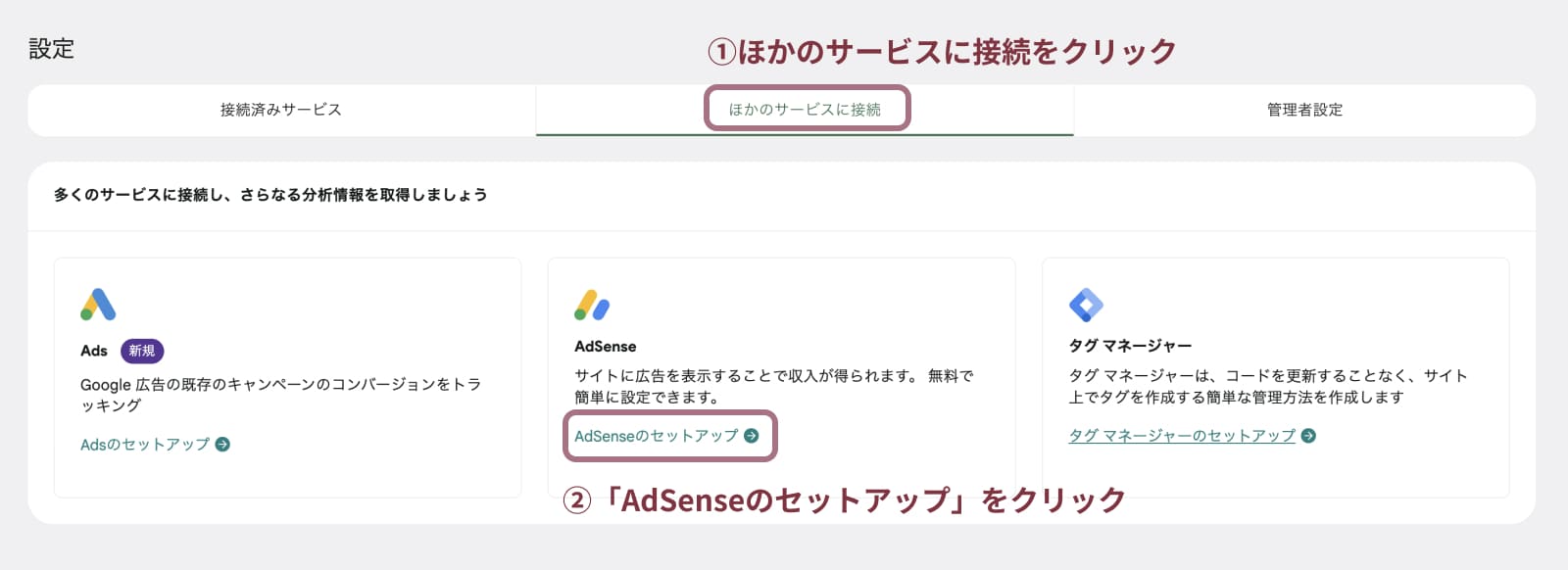
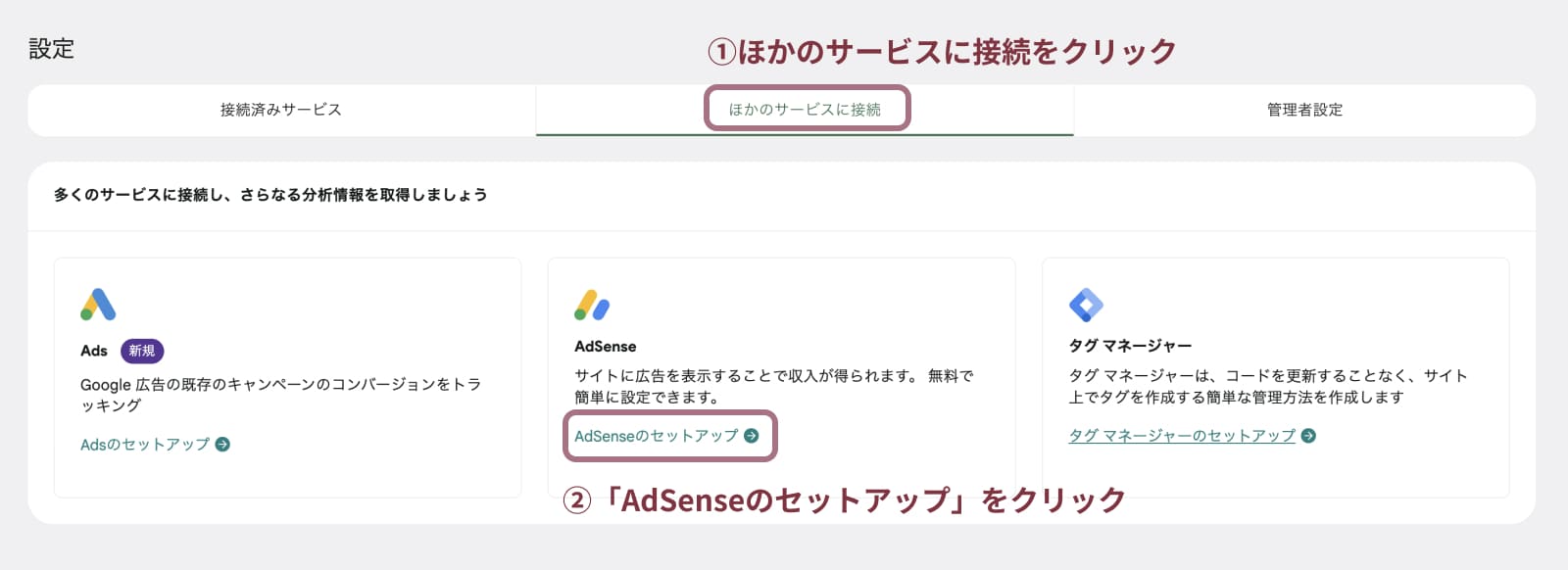
接続済みサービスに表示されていない場合、「ほかのサービスに接続」タブを選択して、「アナリティクスのセットアップ」をクリックします!
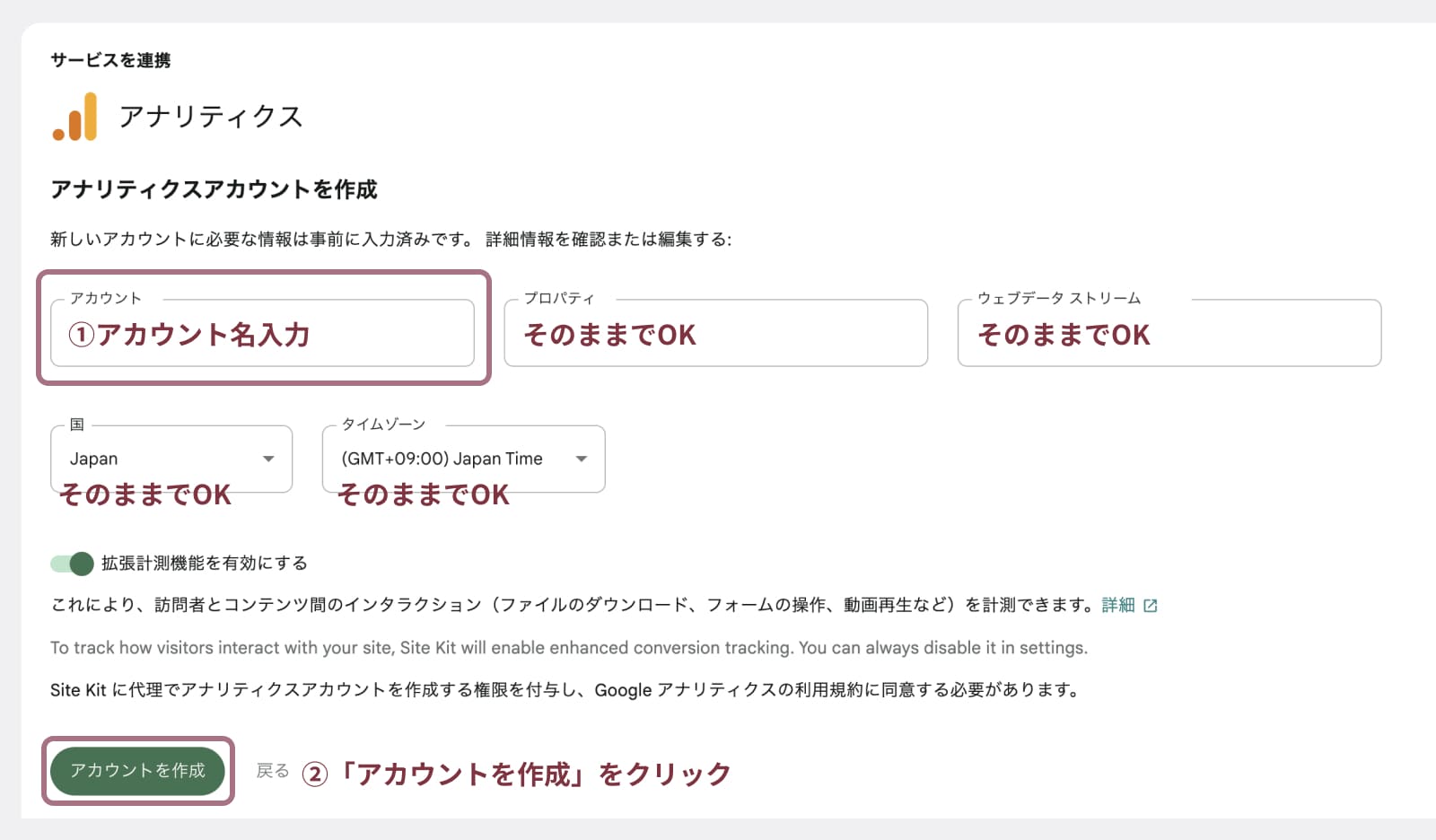
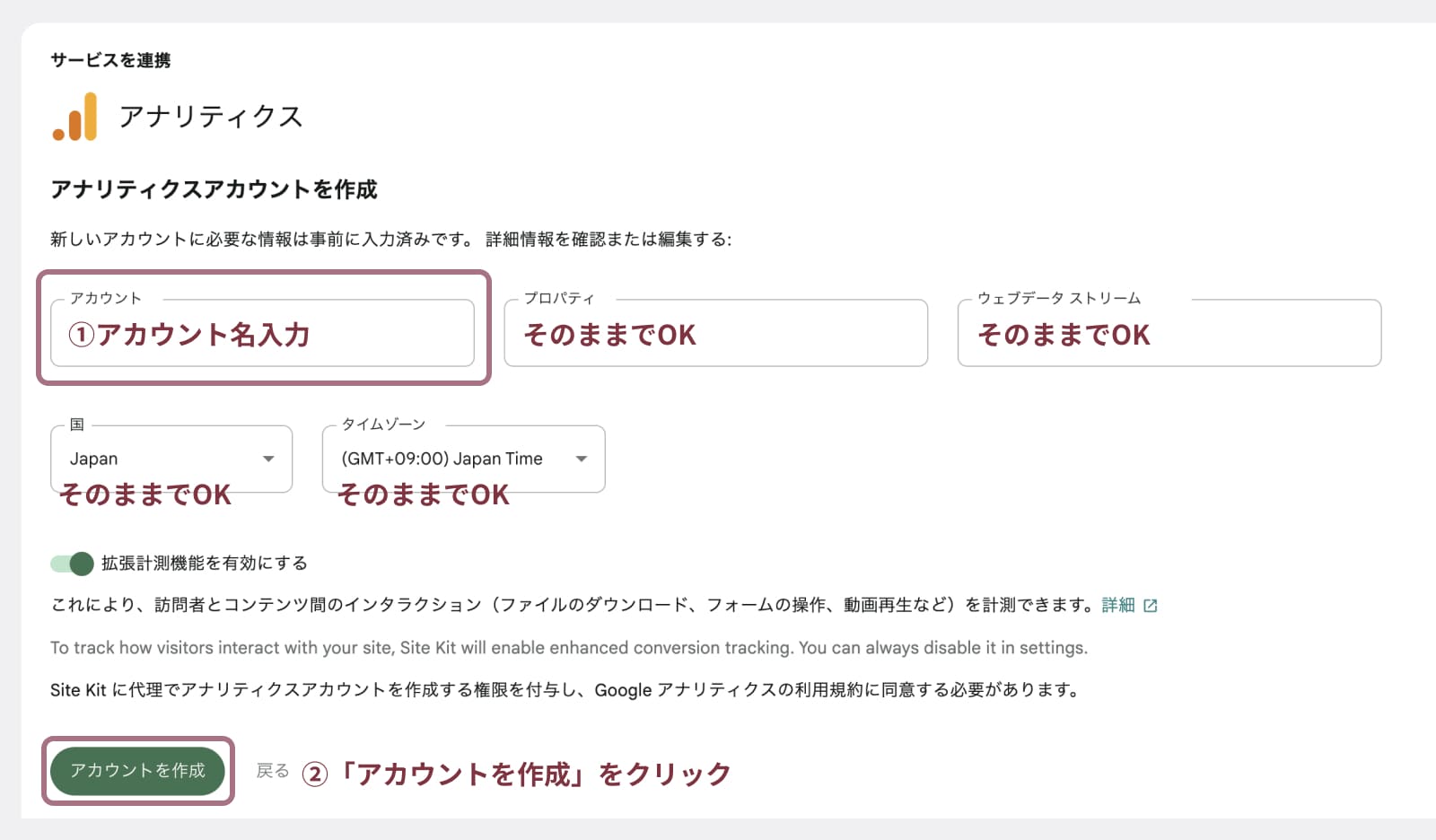
アナリティクスのアカウントを作成します。
アカウントの欄にアカウント名を入力して、その他はそのままでOK。
「アカウントを作成」をクリックします。


Googleアカウントへの追加アクセスを求められるので、「続行」をクリックします。


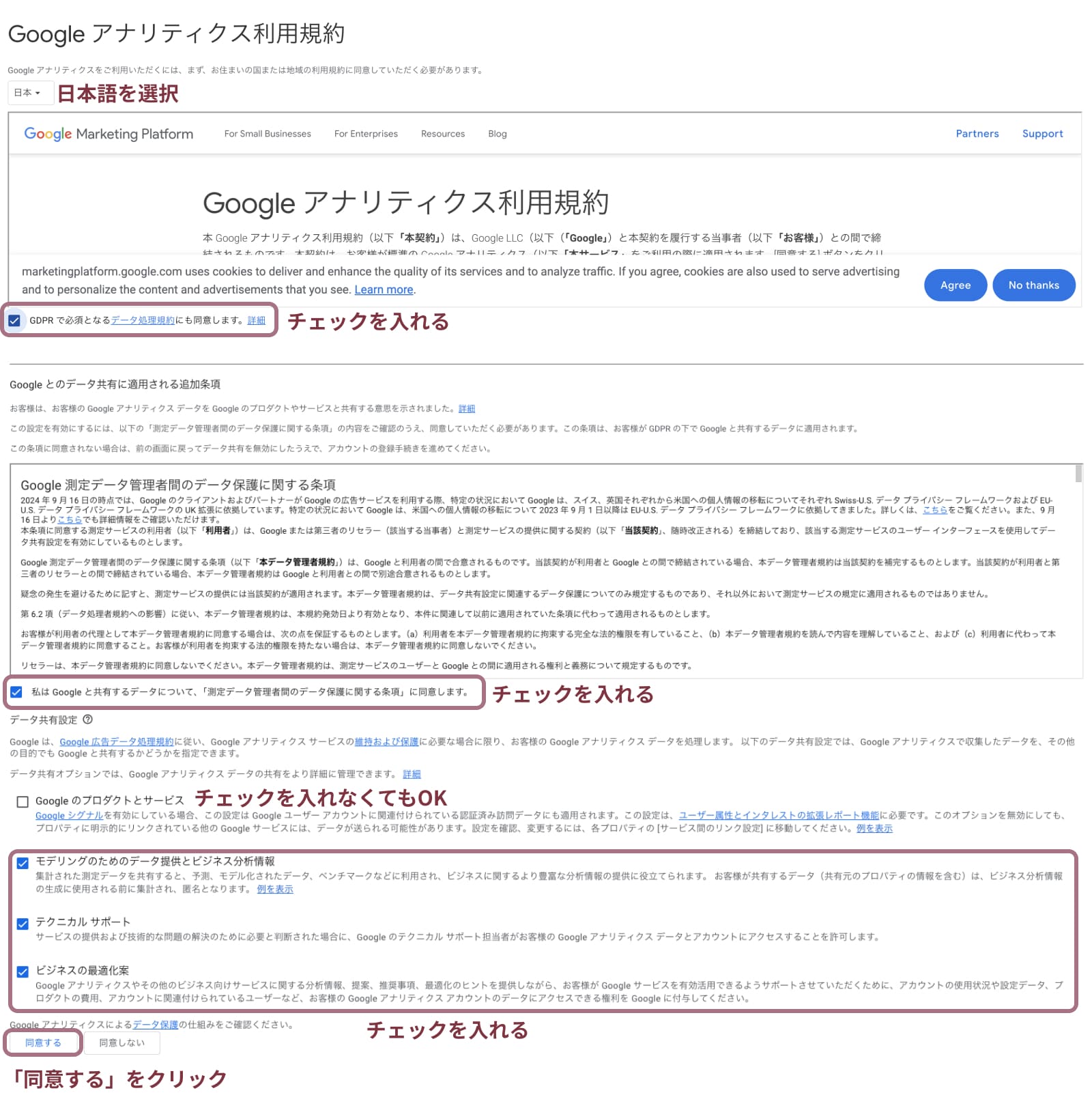
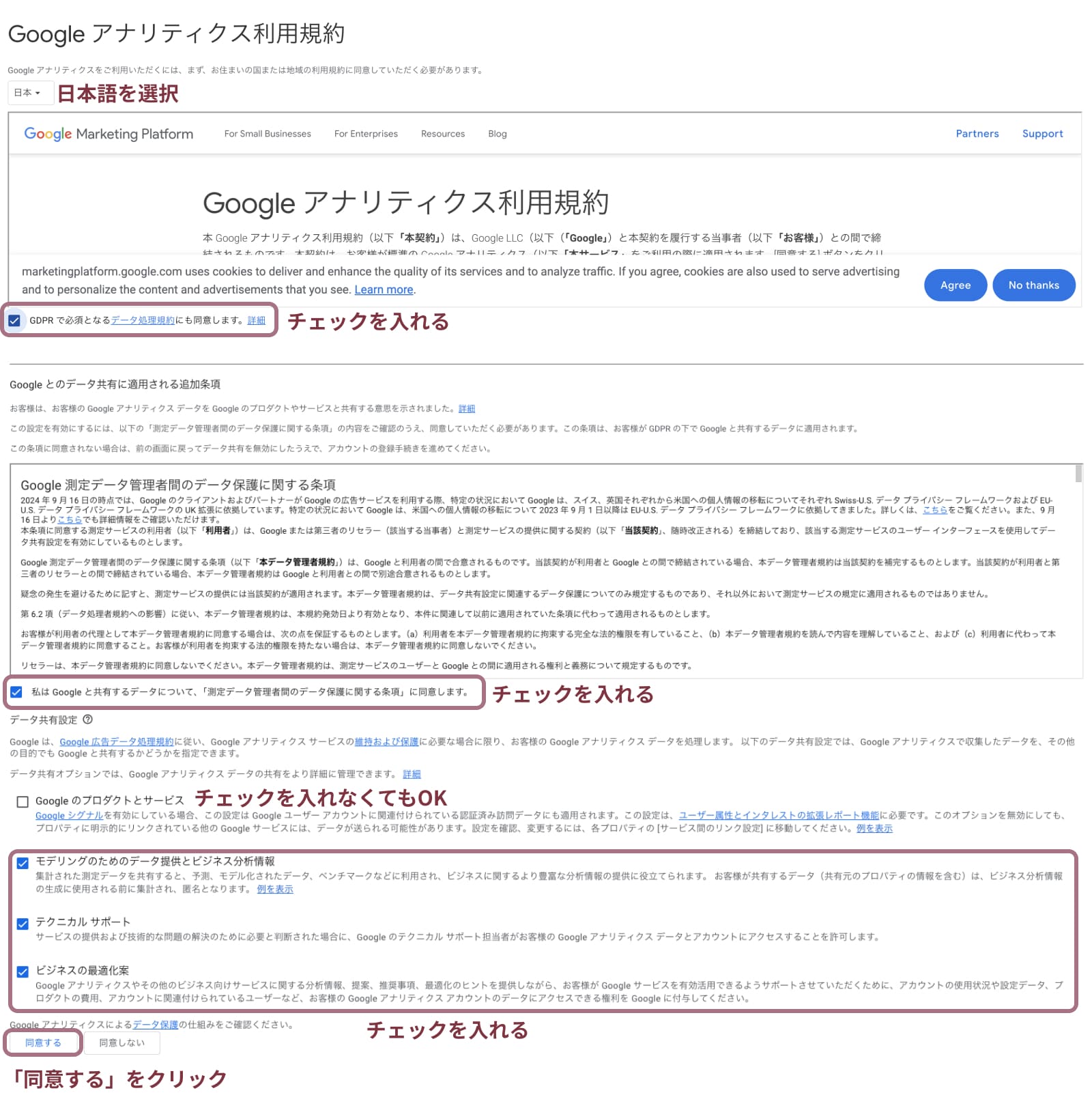
日本語を選択して、必要項目にチェックを入れて「同意する」をクリックします。
- GDPRで必須となるデータ処理規約にも同意します
- 私はGoogleと共有するデータについて、「測定でデータ管理者間のデータ保護に関する条項」に同意します。
- モデリングのためのデータ提供とビジネス分析情報
- テクニカルサポート
- ビジネスの最適化案


「Go to my Dashboard」をクリックします。


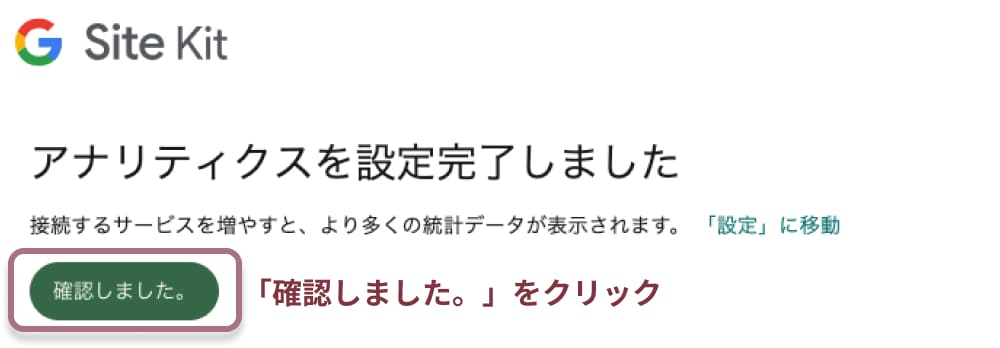
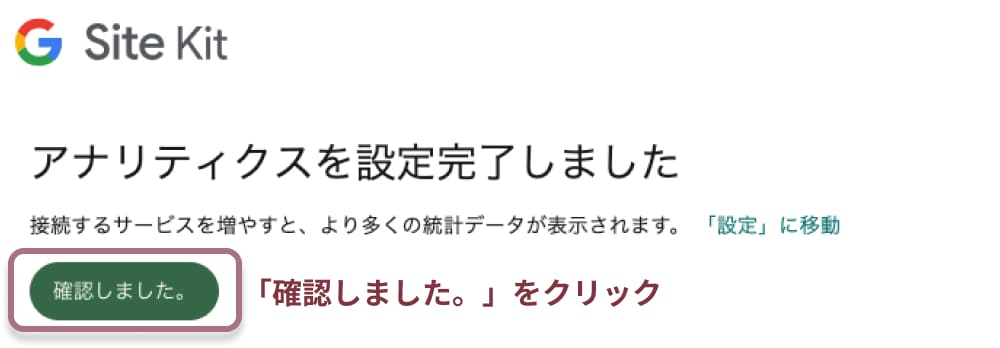
アナリティクスの設定が完了しました。


アナリティクスが接続済みになっていればOK!





連携した直後は表示されず、表示されるまで1〜数日程度かかります。
GoogleサーチコンソールとGoogleアナリティクスが連携できていればとりあえずOK!
ここから先は必要に応じて連携してください。
GoogleページスピードインサイトとSite Kit by Googleの連携
先ほどのGoogleアカウントとの連携で完了しているため、設定は必要ありません。
GoogleタグマネージャーとSite Kit by Googleの連携
GoogleタグマネージャーとSite Kit by Googleの連携をしていきます。
「Site Kit」→「設定」をクリックします。


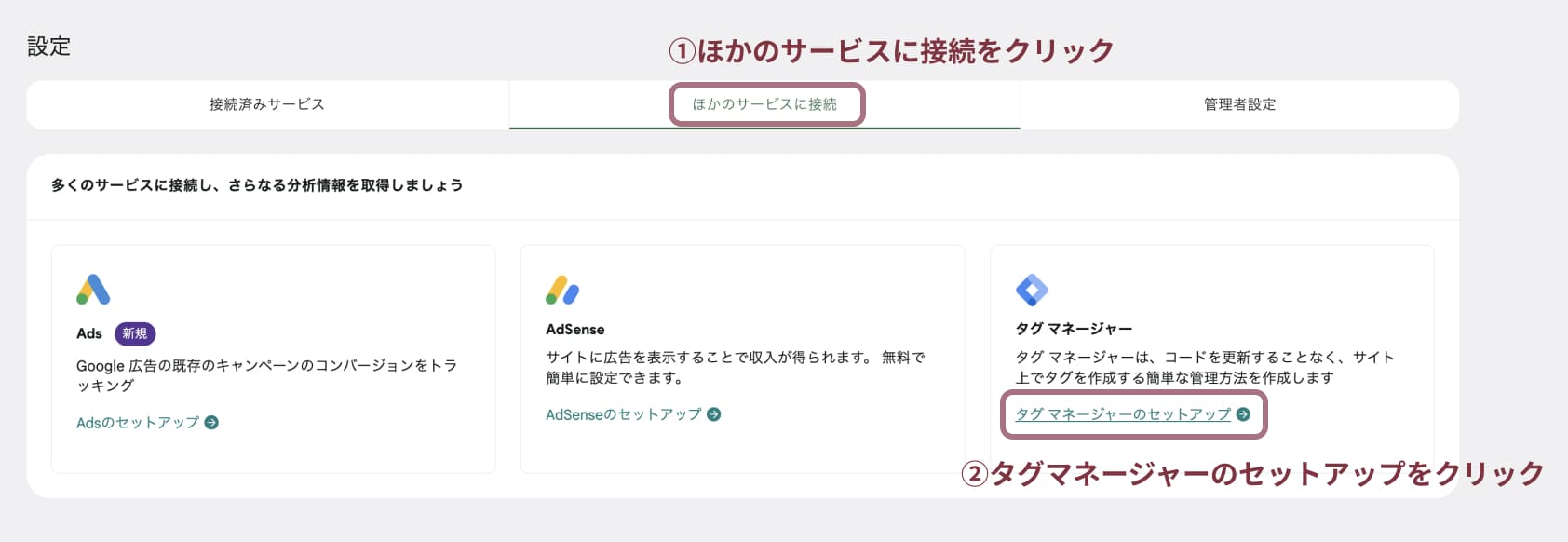
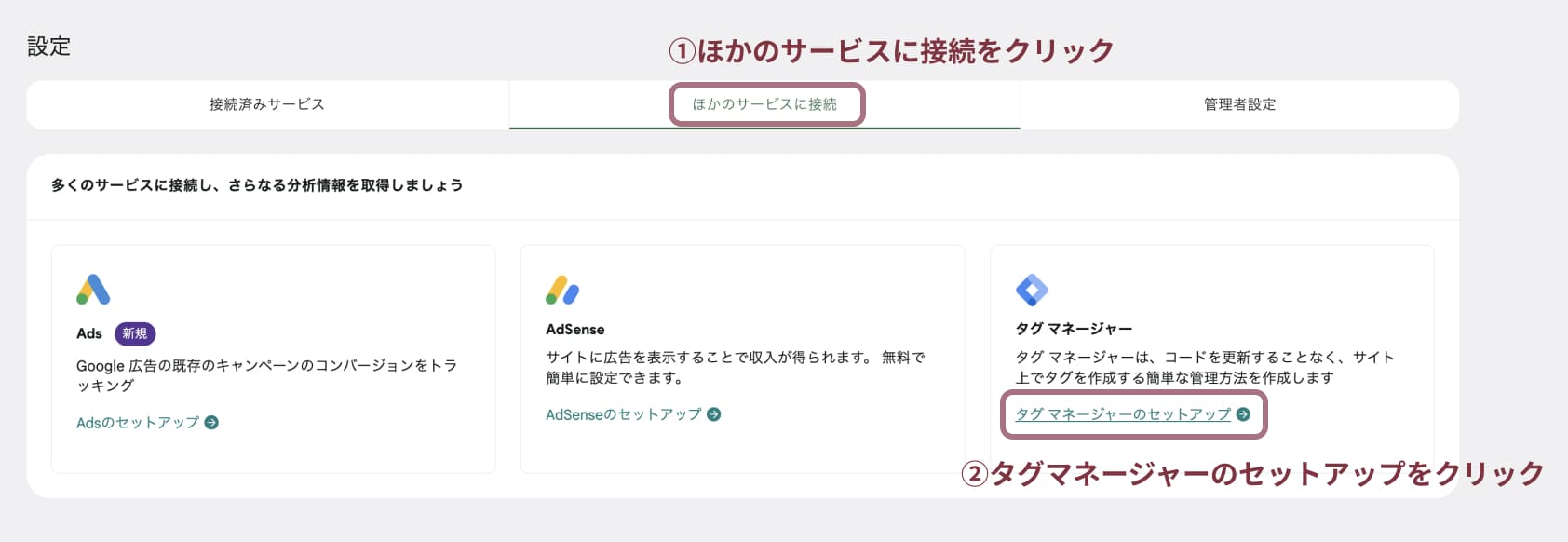
「ほかのサービスに接続」を選択して→「タグマネージャーのセットアップ」をクリックします。


Googleアカウントを選択し、Googleアカウントへの追加アクセスを求められたら「続行」をクリックします。
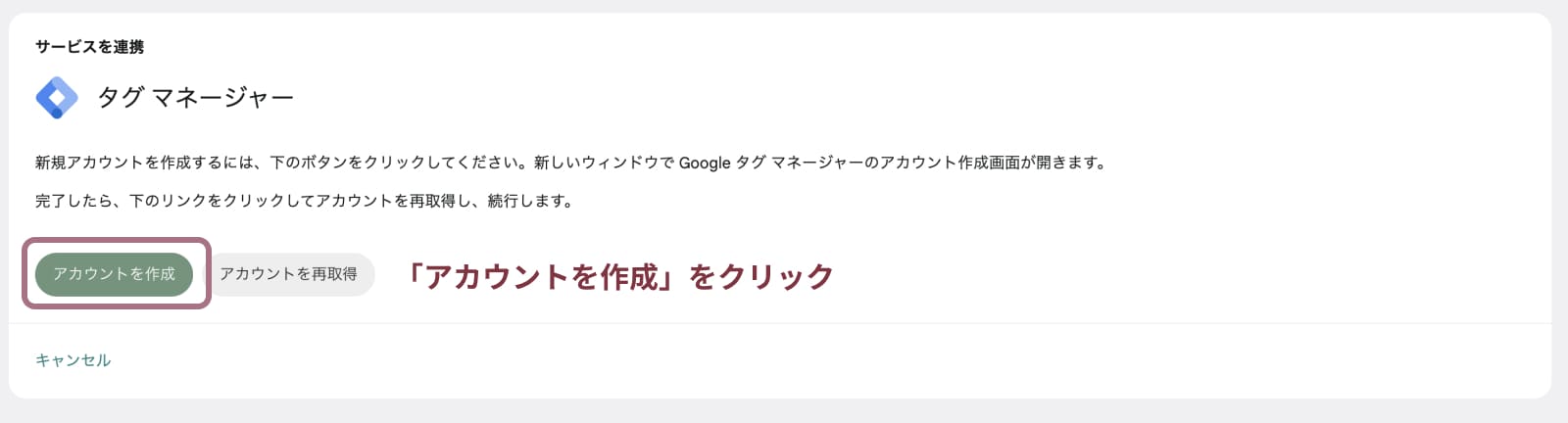
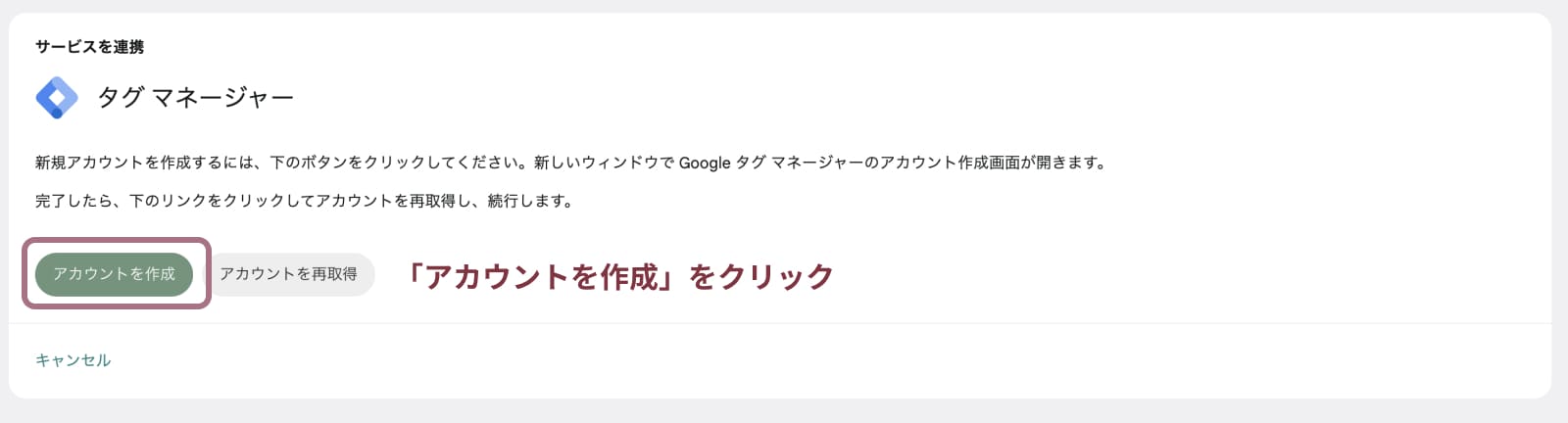
「アカウントを作成」をクリックします。





別のページが開きますが、このページは閉じないで開いたままで!!
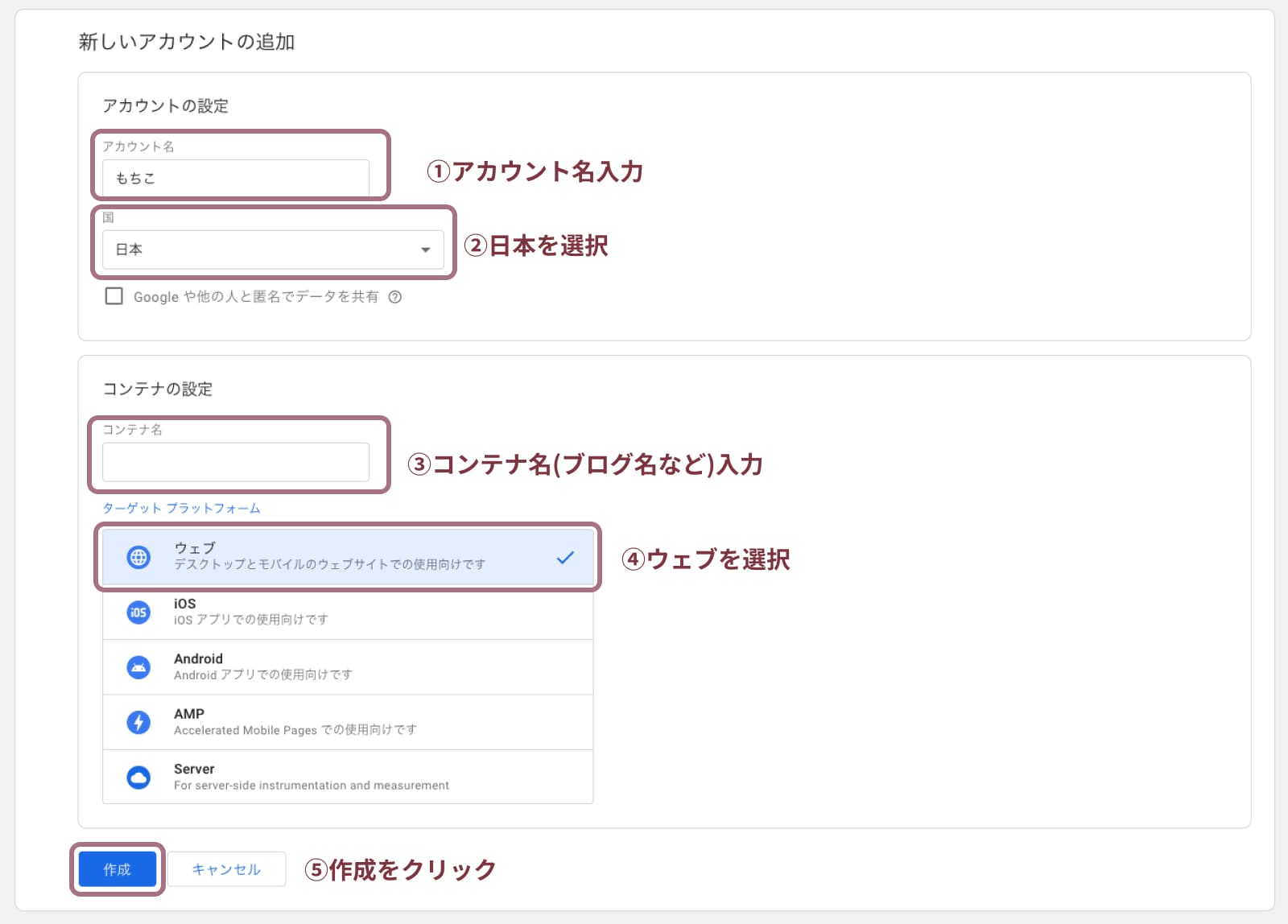
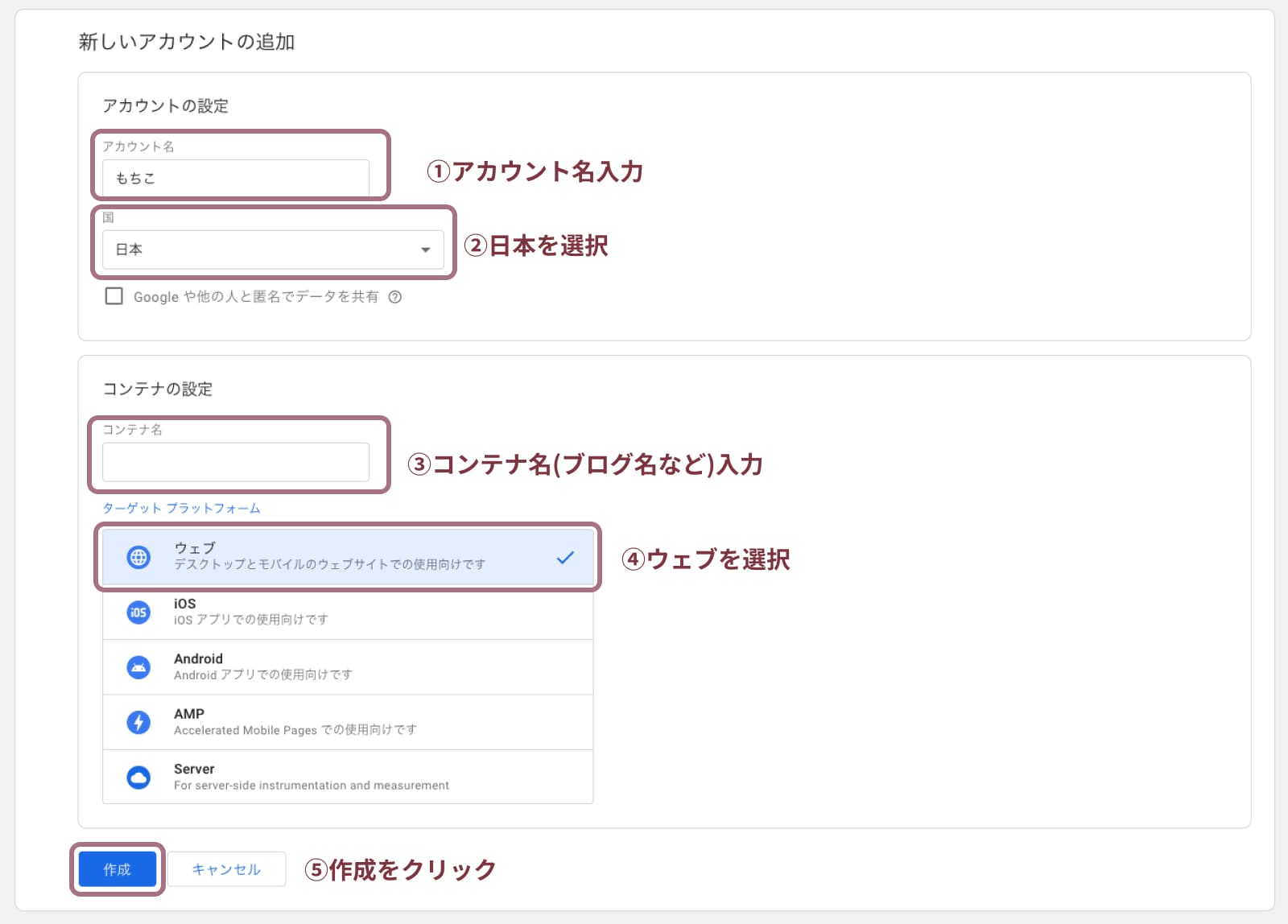
新しく開かれたページにアカウント情報を入力します。
- アカウント名→アカウント名を入力
- 国→日本を選択
- コンテナ名→分かりやすい名前(ブログ名やブログURLなど)入力
- ターゲットプラットフォーム→ウェブを選択


全て入力したら「作成」をクリックします。
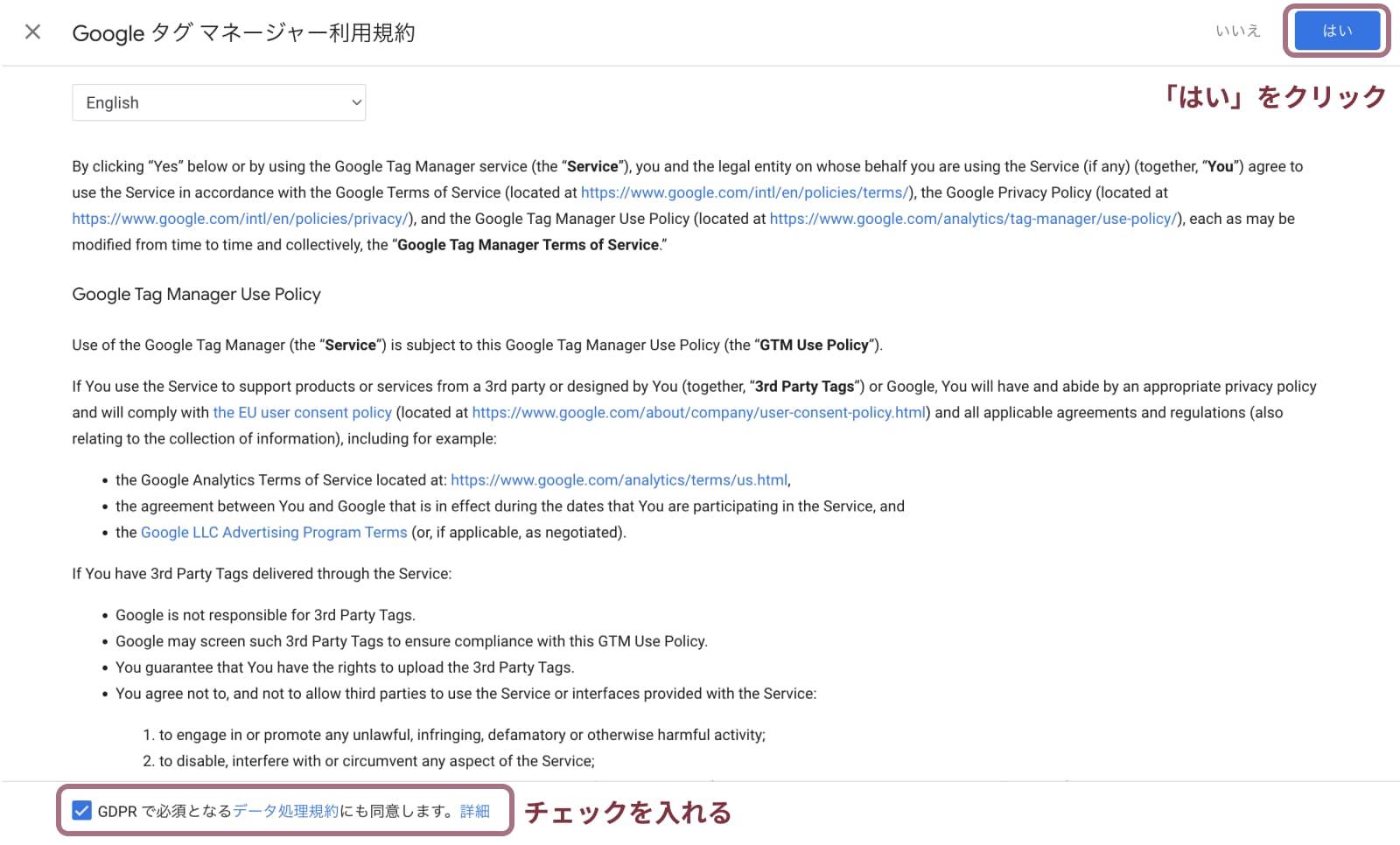
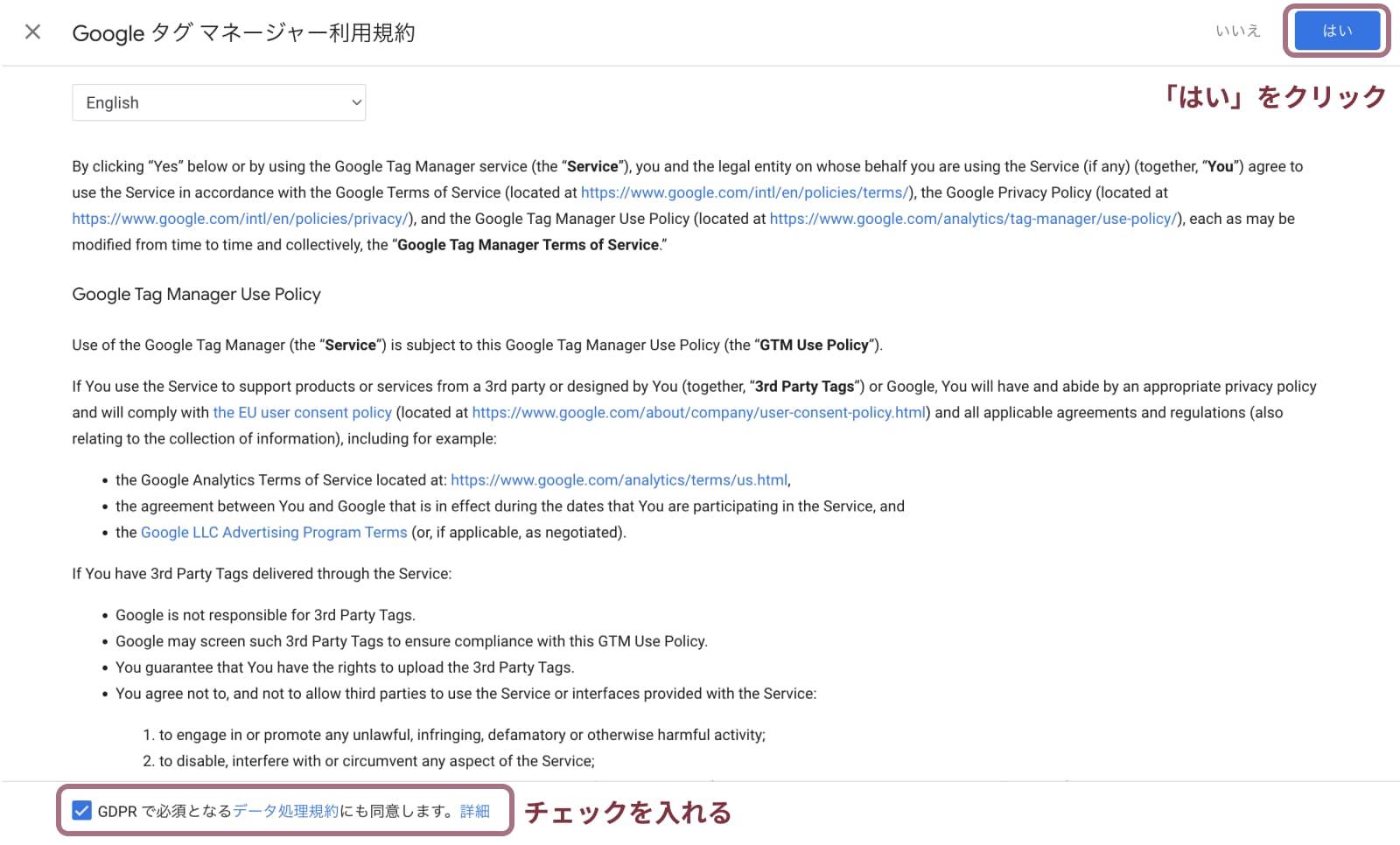
Googleタグマネージャーの利用規約が表示されるので、同意にチェックを入れて「はい」をクリックします。


HTMLタグが表示されたら、右上の×印をクリックして消してOKです!


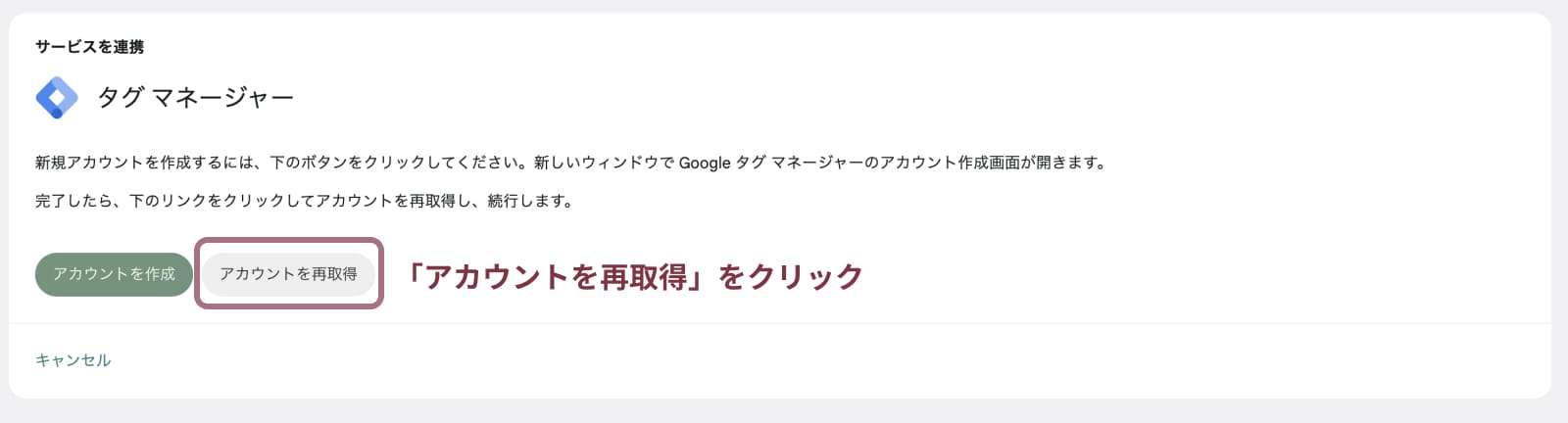
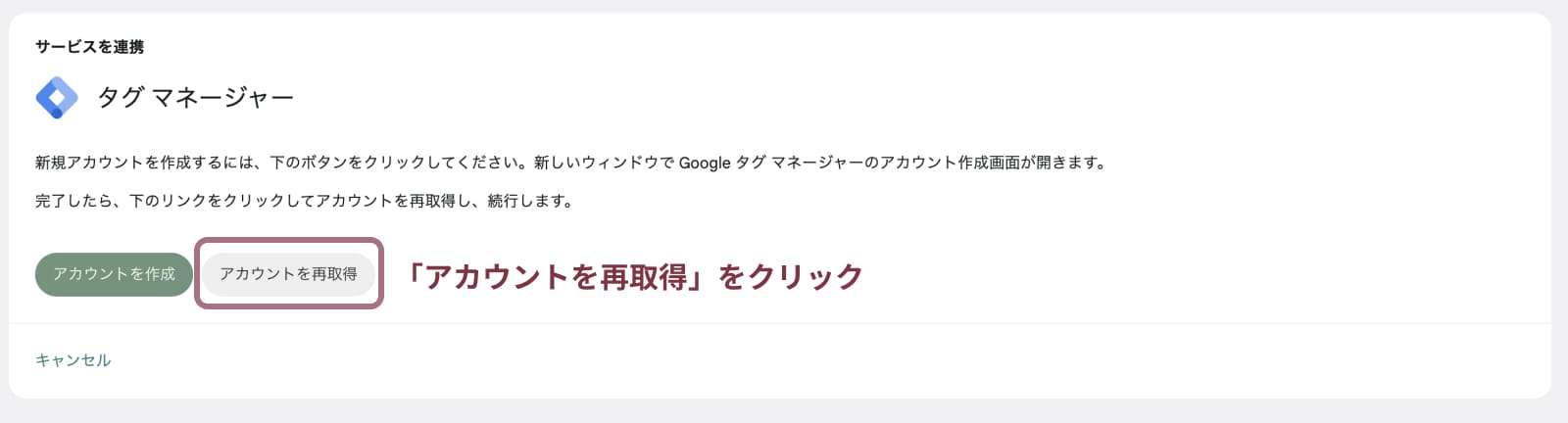
WordPressのSite kitの設定画面に戻り、「アカウントを再取得」をクリックします。


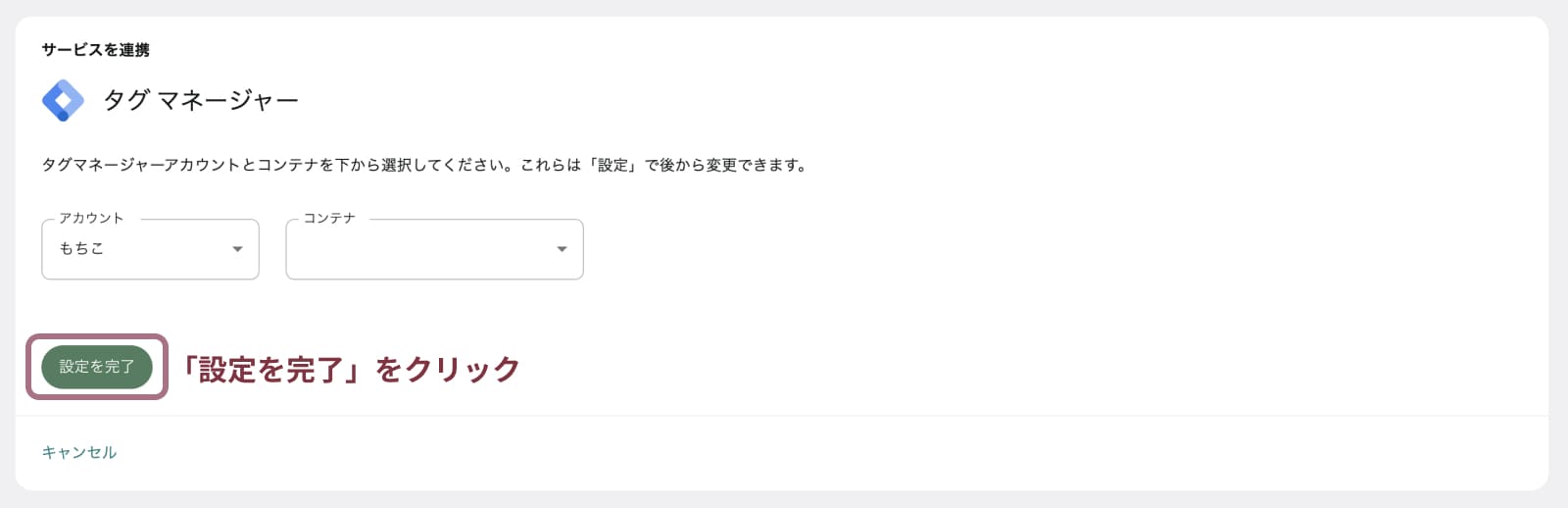
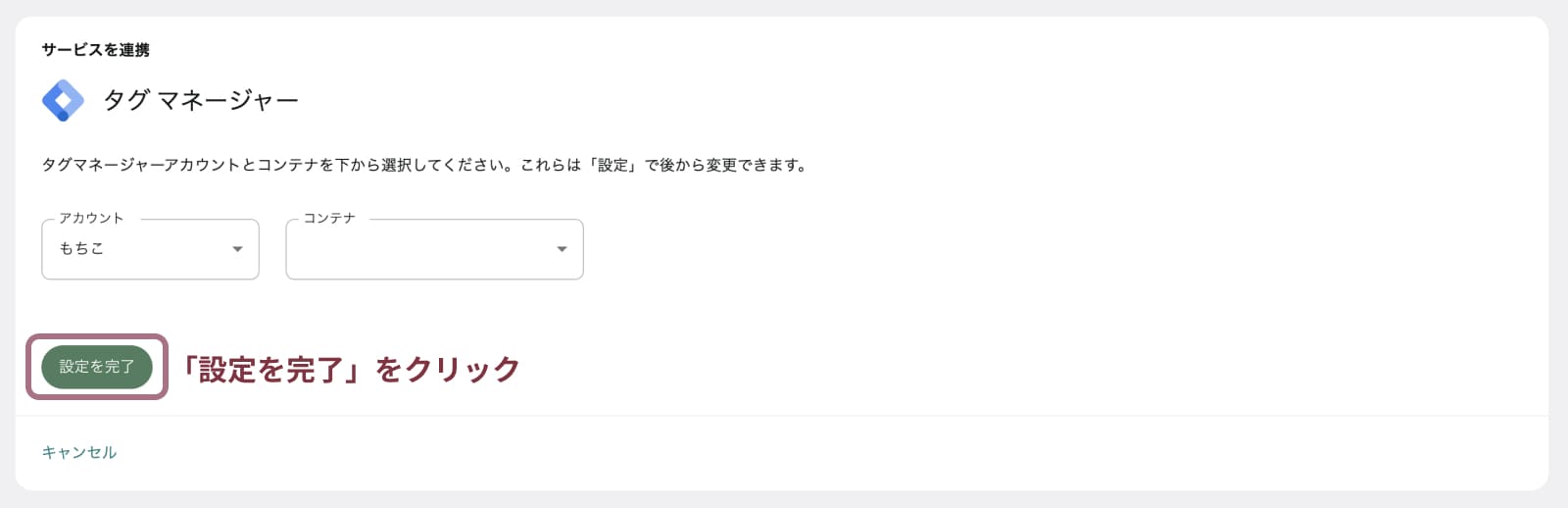
タグマネージャーアカウントとコンテナを選択して、「設定を完了」をクリックします。


タグマネージャーの設定が完了しました。


設定が完了すると、このようなメールも届きます。


GoogleアドセンスとSite Kit by Googleの連携
Googleアドセンスの連携もできます。



Googleアドセンスを使用するには審査に受かる必要があります。
「Site Kit」→「設定」をクリックします。


「ほかのサービスに接続」を選択して→「タグマネージャーのセットアップ」をクリック。


Googleアカウントを選択し、Googleアカウントへの追加アクセスを求められたら「続行」をクリックします。
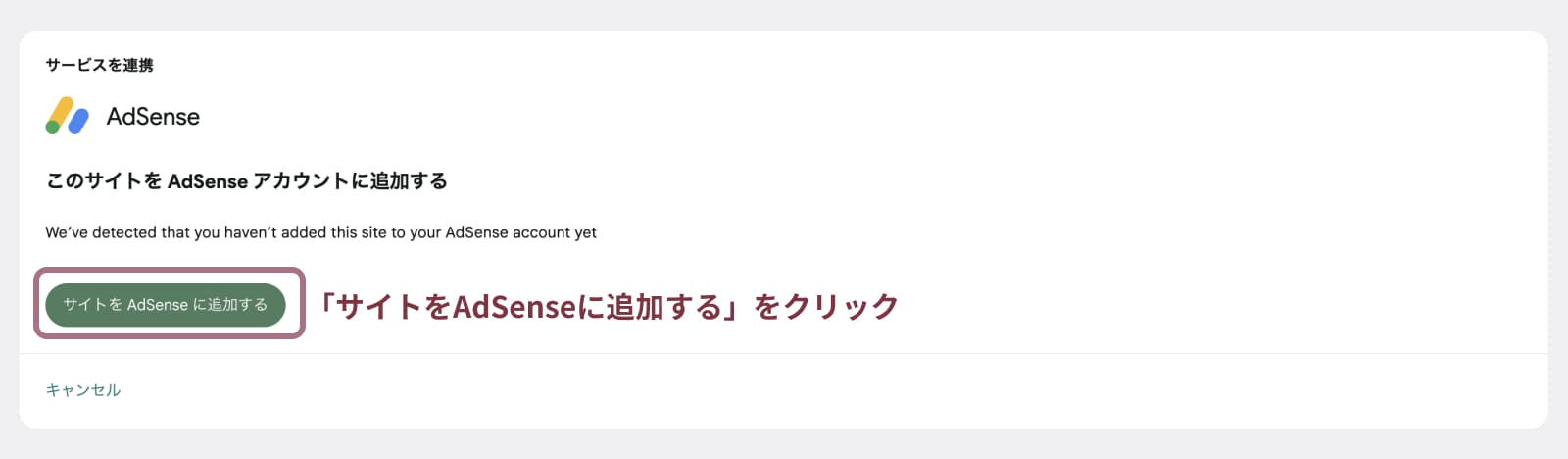
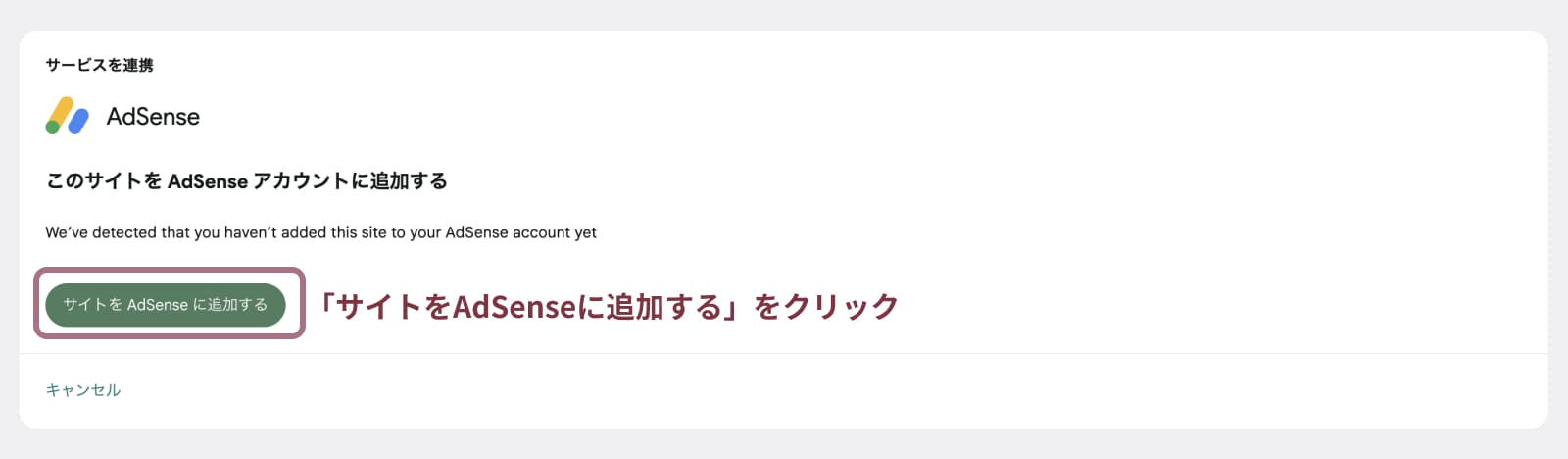
「サイトをAdSenseに追加する」をクリックします。


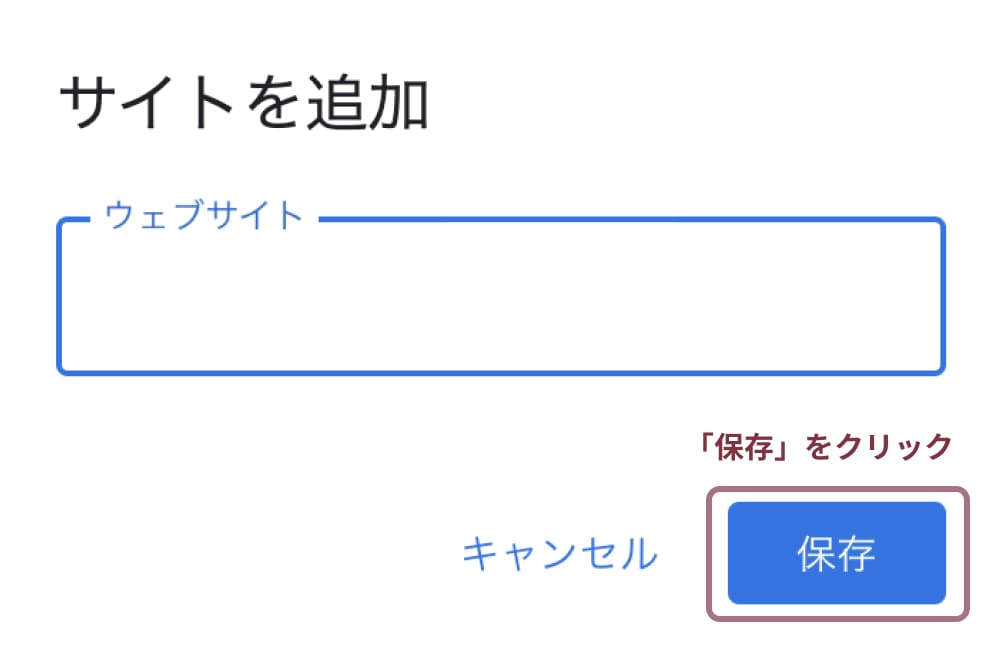
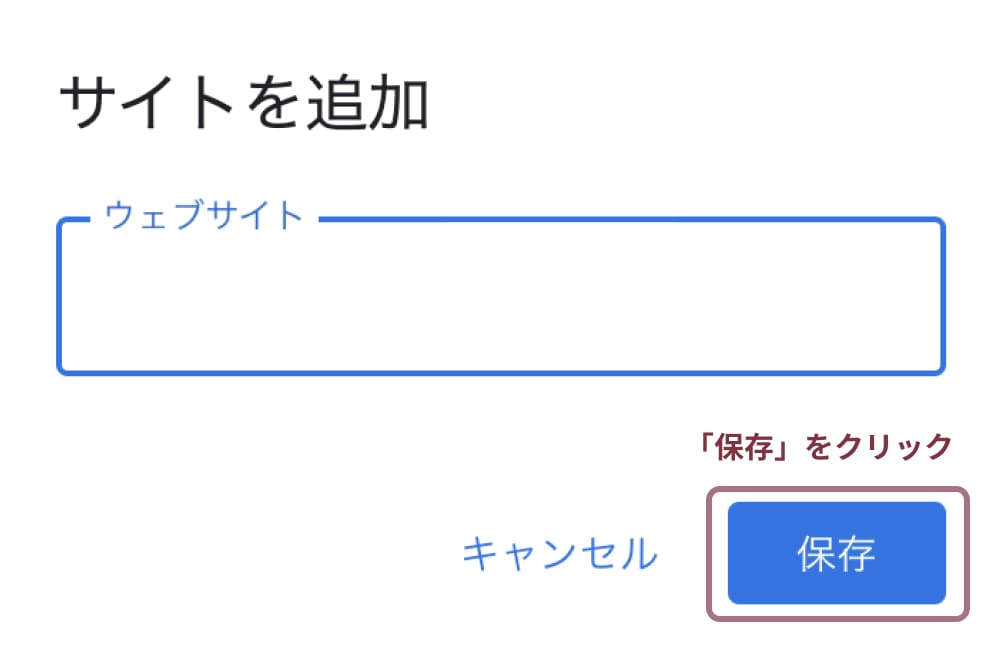
ウェブサイトのURLが表示されるので、「保存」をクリック。


コードの配置許可にチェックを入れて「次へ」をクリックします。


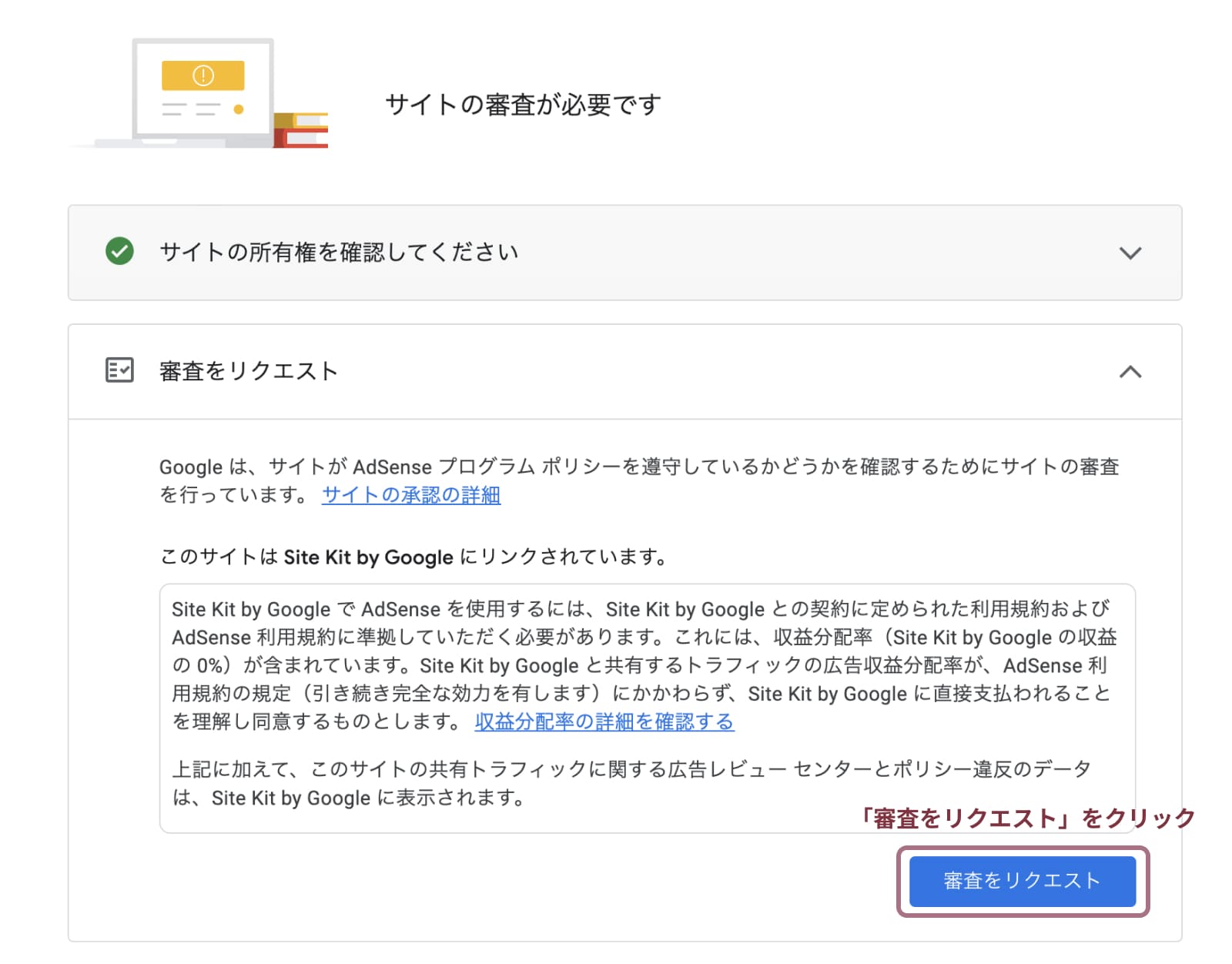
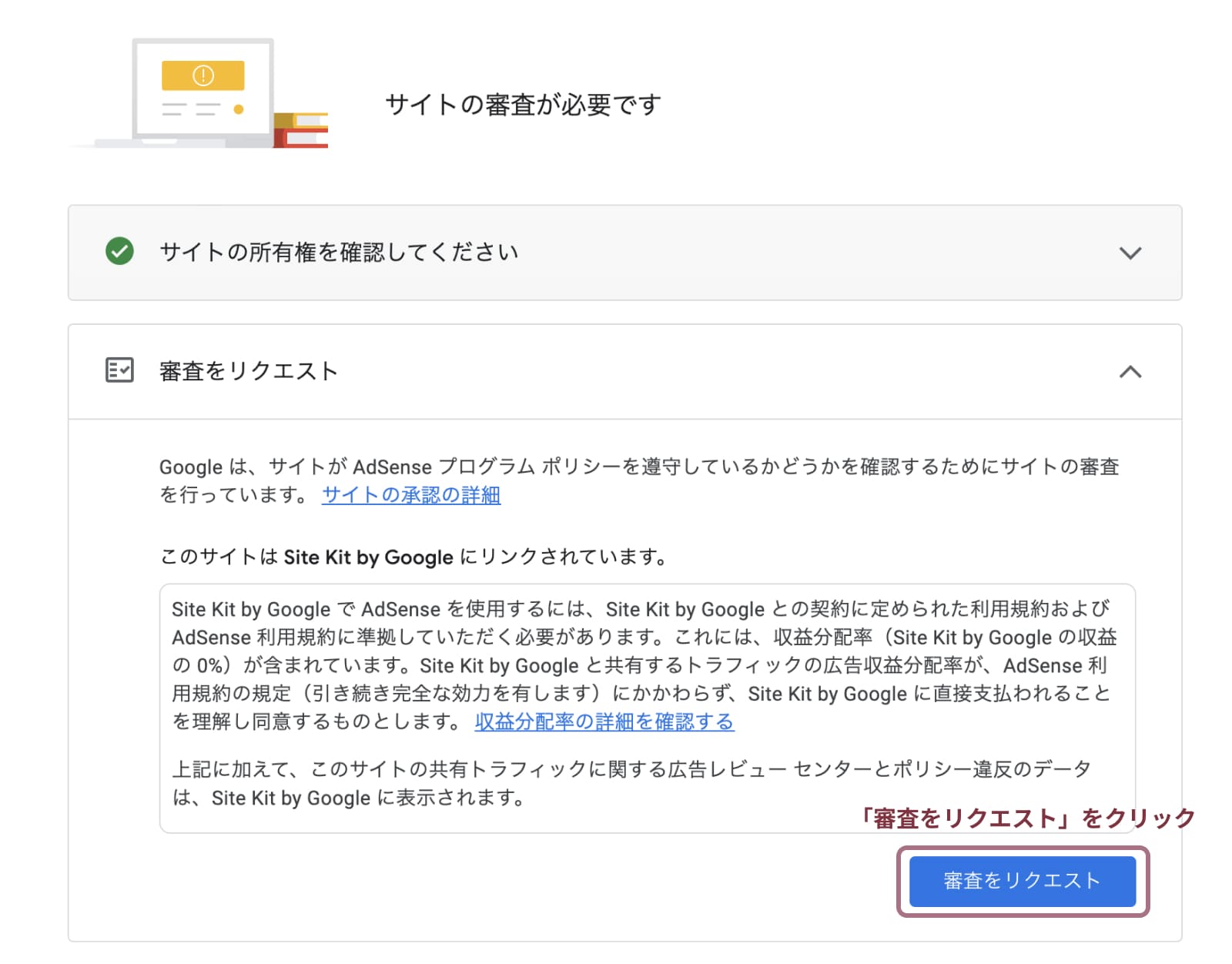
「審査をリクエスト」をクリックすると、ブログの審査が開始されます。





審査に受かれば、Googleアドセンスとの連携が完了します!
Site Kit by Googleの使い方
Site Kitのダッシュボードでは連携したツールにデータ一覧を見ることができます。


アクセス数やどこからクリックされたか、クリックした人の地域、デバイスなどいろんな情報を見れて便利!



ページ速度やページの改善すべき点もアドバイスしてくれます!
Site Kit by Googleの設定方法と使い方まとめ
Site Kit by Googleの設定方法のまとめです。
- Site Kit by Google」プラグインのインストール
- Googleアカウントとの連携
- 各Googleサービスと連携
GoogleアナリティクスとGoogleサーチコンソールは必須ですが、他のツールは必要に応じて連携してください。



Site Kit by Googleを使用して、ブログ運営を効率化しましょう!