HPやLPを制作する際や依頼をする際に、イメージを伝えるために参考サイトが必要です。
現役のWebデザイナーの私が参考にしているサイトをまとめたので参考にしてください!
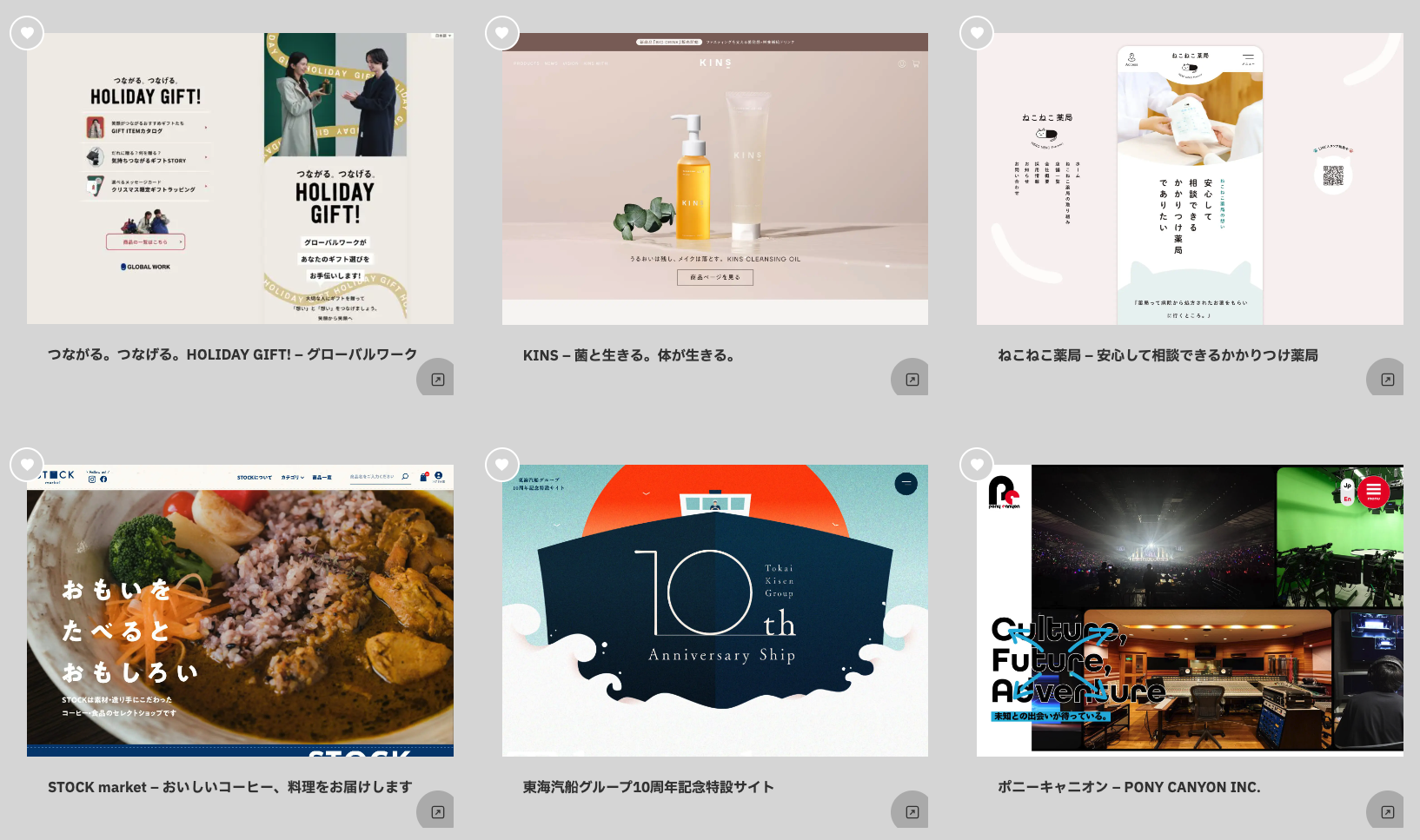
Webサイトデザインを参考にしたいサイト
Webサイトのデザインが参考になるギャラリーサイトです。
Stock

公式サイト:https://stock.pulpxstyle.com/
StockはハイクオリティなWebサイトが多く、とりあえず最初にStockから探しています。
様々なカテゴリーのサイトがあり、業種や色で絞って検索できるので使いやすいです。
SANKOU!

公式サイト:https://sankoudesign.com/
SANKOU!はWEBサイトやLPなど2000種類以上掲載されているギャラリーサイトです。
業種やサイトの特徴、テイストや色などの検索機能が充実していてとても使いやすいです。
81-web.com

公式サイト:https://81-web.com/
81-web.comは日本国内のサイトの掲載されているギャラリーサイト。
カテゴリーや色、フォントなどで検索も可能。
ポップアップでパソコン表示・スマホ表示が観れるので、操作が軽く見やすいです!
MUUUUU.ORG(ムーオルグ)

公式サイト:https://muuuuu.org/
MUUUUU.ORGは見やすくクオリティが高いWebサイトが多いギャラリーサイトです。
イメージで探せるカテゴリがあるので、自分がイメージしている雰囲気など探しやすいです。
URAGAWA(ウラガワ)

公式サイト:https://uragawa.work/
URAGAWAは制作の裏側やデザインの考え方など掲載しているコラムもあるのがとても参考になります。
クリック一つで一覧ページをパソコン表示とスマホ表示に切り替えられるのも便利!
I/O 3000

公式サイト:https://io3000.com/
I/O 3000は国内・海外のWebサイトが多数掲載されています。
頻繁に更新されており、現在のトレンドを知るのにも良さそう!
1GUU

公式サイト:https://1guu.jp/
1GUUはアニメーション付きでWebデザインを見ることができるギャラリーサイトです。
カテゴリーや雰囲気での検索も可能で使いやすいです。
WebDesignClip(ウェブデザインクリップ)

公式サイト:https://webdesignclip.com/
Web Design ClipはWEBサイトやLP、スマホサイトや海外サイトなど多くのデザインを探すことができます。
色やカテゴリー、キーワード検索などもできて検索もしやすい!
ちょうどいい Webデザインギャラリー

公式サイト:https://choooodoii.com/
クオリティが高く「ちょうどいい」サイトが多く掲載されています。
ちょうどいいポイントが記載されていて制作意図を知れるのでとても勉強になります。
AGT smartphone design gallery

公式サイト:https://agtsmartphonedesign.com/
AGT smartphone design galleryはスマホ表示に特化したWebサイトギャラリーです。
カーソルを合わせるとスクロールが始まり、サイト全体を見ることができます。
現代デザイン

公式サイト:https://gendaidesign.com/
現代デザインはトップページと下層ページが掲載されているギャラリーサイトです。
下層ページも見れるサイトはなかなかないので嬉しいです。
Kawaii DB公式サイト

公式サイト:https://kawaiie.taniweb.jp/
可愛いサイトのみ掲載しているギャラリーサイトです。
可愛いサイトを見つけたかったらここ!!
bookma!(ブックマ)

公式サイト:https://bookma.org/
ブックマはパソコン表示とスマートフォン表示のWEBデザインを並べて見られるのがとても便利!!
レスポンシブデザインを制作のときはいつも利用させていただいています。
Responsive Web Design JP

公式サイト:https://responsive-jp.com/
RESPONSIVE WEB DESIGN JPは、レスポンシブWebデザインを集めたギャラリーサイトです。
FVがパソコン、タブレット、スマホの3種類が並べて表示されているのが嬉しい。
LP(ランディングページ)デザインを参考にしたいサイト
LPアーカイブ

公式サイト:https://rdlp.jp/lp-archive/
LPアーカイブはLPのデザインを集めたギャラリーサイトで、38,000以上のLPが掲載されています。
「PCデザイン」「SPデザイン」をタブで切り替えられたり、イメージやカラーで検索できたり使い勝手もとても良くてオススメ!!
LPadvance

公式サイト:https://site-advance.info/
LP advanceは2,000点以上のLPが掲載されているギャラリーサイトです。
色、タイプ、メインビジュアルからの検索ができます。
会員登録をせずにお気に入り機能を使うことができるがとても便利!
イケてるランディングページ集めてみました

公式サイト:https://zero-s.jp/lp-media/
イケてるランディングページデザインを集めたギャラリーサイト。
カテゴリーや色や業種などで検索可能!
LP幹事

公式サイト:https://lp-kanji.com/
LP幹事は2,500以上のLPが掲載されています。
幅広いジャンルのLPが掲載されていて検索もしやすい!
バナーデザインを参考にしたいサイト

公式サイト:https://www.pinterest.jp/
PinterestはバナーだけでなくWEBサイトやLPデザインを調べるときにも使用しています。
スマホアプリもあって使いやすいし、保存機能があるのでとっても便利!!
BANNER LIBRARY(バナーライブラリー)

公式サイト:https://design-library.jp/
バナーを調べるときはとりあえずBANNER LIBRARYで調べています。
テイストやサイズ、色などカテゴリーが細かく分類されていて使いやすい!!
バナー広場

公式サイト:https://banner-hiroba.com/
Bannnner.com

公式サイト:https://bannnner.com/
有名企業の広告バナーなどたくさんのバナーが掲載されているギャラリーサイトです。
サイズも種類豊富!
retrobanner(レトロバナー)

公式サイト:https://retrobanner.net/
バナーに特化したギャラリーサイトです。
業種やサイズや色、テイストでも検索することができて便利です。
YouTube・SNSバナーを参考にしたいサイト
SAMUNE

公式サイト:https://thumbnail-gallery.net/
YouTubeなどのサムネイルを集めたギャラリーサイトです。
サムネイル制作には必須!!
インスタ広告集めました。

アカウント:https://www.instagram.com/insta_adsquare?utm_source=ig_web_button_share_sheet&igsh=ZDNlZDc0MzIxNw==
インスタ広告のみを集めたアカウントです。
FACEBOOK広告集めました。

公式サイト:https://facebook.adsquare.jp/
Facebook広告を集めたギャラリーサイトです。
パーツデザインを参考にしたいサイト
Parts(パーツ)

公式サイト:https://partsdesign.net/
ヘッダーや特徴などパーツデザインを集めたギャラリーサイト。
パーツデザインに悩んだときに参考にしています!
Modulesss…

公式サイト:https://modulesss.com/
こちらもパーツ別に検索できるギャラリーサイトです。
スライドデザインを参考にしたいサイト
Slideland(スライドランド)

公式サイト:https://www.slideland.tech/
スライドを作るときに参考になるサイトです。
いろんな会社のスライドも見れてとても勉強になります。
まとめ
参考サイトなどがない状態ですとイメージのすり合わせがとても大変です。
イメージに近い参考サイトを共有することで、イメージのすり合わせができて認識のズレを減らすことができます。
制作の際や依頼をする際に是非ご活用ください。
最後まで読んでいただきありがとうございました。